In this future we
will move from hanging displays on the wall to the walls being the
display. This project will look towards that future and how to design
an interface for such a device.
My expectation
here is not that you will produce something that looks
as good as a professional graphic designer, but that you will apply the
basic rules of visual design to design an effective interface to
communicate with the user.
This project has
two phases:
- the sketch phase
- the implementation phase
You will be
working in groups. Due to the class size, the group size
will be 3 people. The goal is to have at most 12 groups. You will
need to choose your team, choose a name for your team, and email me the
team name and the member names by 2/14. I
will randomly assign the remaining students to teams. The requirements
remain the same no
matter how many people are in the group.
Here is a link with
some good hints on sucessfully working in groups. You might also find
some good ideas in Chapter 3 of the Schneiderman textbook.
This project has
two major due dates: one for the sketches, one for the
implementation. Both are due at the beginning of class on the due date.
Sketch
phase
In this phase
you are going to think about the user interface to a large wall-sized
display in the home, and by large I mean that the entire wall is the
display surface. These days we could get a similar effect from tiling
low resolution projectors or high resolution flat panel displays but
here you can imagine something like LCD wallpaper connected to some
future computer out of site in a closet somewhere. We will also assume
that you can touch the display and do manipulation with your finger.
In your house or apartment you would very likely have one of these per
room - so one in the living room, one in the eating area, one in the
kitchen, and maybe one in each bedroom. For this project we will be
thinking about the system in the living room, but its important to
think about how content might move from display to display within the
house, or from one of these displays at home to one in another home, or
from a display at home to work.
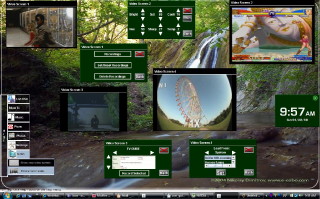
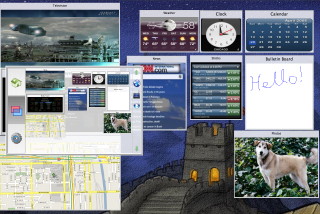
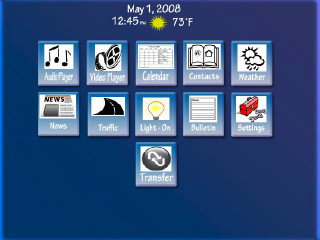
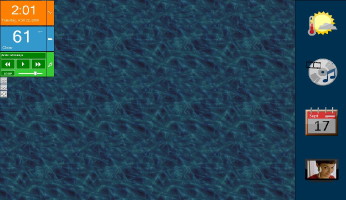
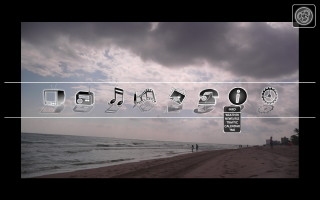
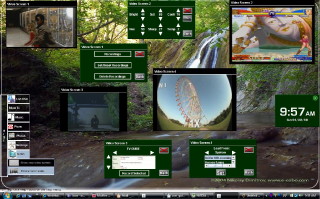
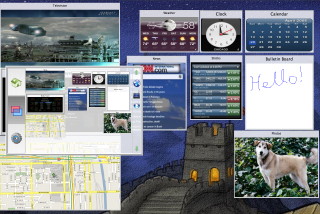
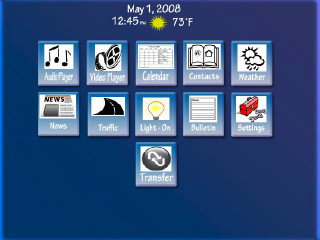
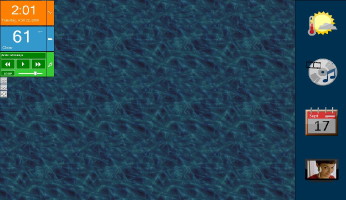
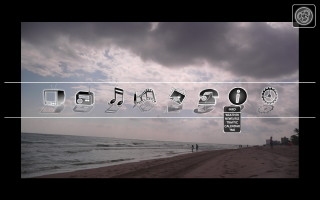
This large display surface will take over the functions of a home media
center, so it can tune in broadcasts (perhaps more than one at once),
play music from mp3 files or the radio, and play downloaded videos, or
videos stored locally. It also functions as your online messenger
system for multiway text, audio, or video chatting. It acts as your
phone. It is a place to get weather notifications, current news,
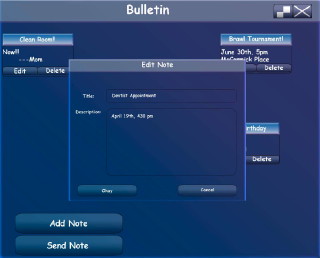
traffic status, the current time, and a calendar. It also acts like a
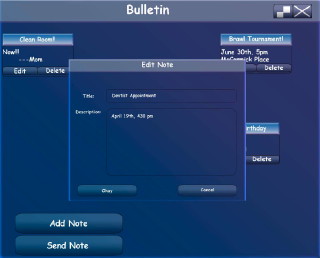
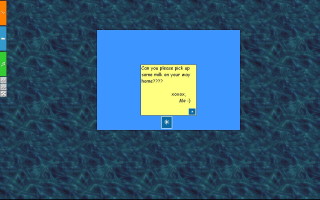
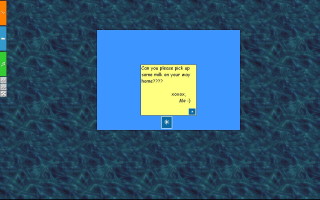
bulletin board: a place to put family photos, and a place to leave
notes for where people are going to be when they are out of the house,
taking over the role of the front door of the refrigerator. It can also
act as room lighting, or wallpaper. There are very likely some other
good ideas that you can come up with for how to use such a display.
This system can hook into similar systems in other people's homes
(share a birthday with the grandparents) or at work (watch over the
kids) or even in hotel rooms when people are on the road.
We are obviously assuming these are very low power displays that
generate very little heat so they can be left running for long periods.
That's a lot of capabilities, and the wAll should be usable by regular
people, so creating the interface is going to be very important -
especially so it looks like a coherant thing and not several different
applications running on a desktop computer. Designing and creating that
interface is your task. While the display technology is novel, your
interface must be built on current technology, so no magical 100%
accurate voice recognition systems, or telepathic interfaces please.
Here are some questions to get you started.
How do I create an interface that I can use up close (touching the
wall) and also be useful sitting back on the couch? Are there multiple
modes of interaction here? Are there auxiliary devices here (eg a
tablet, a cell-phone) (hint - a gazillion button remote control is
probably not a good idea)
Is typing a necessary input mode for this display and if so how do I do
that?
How do I move information from one room to another? e.g. what if I'm
with a bunch of friends in the family room and I get a call - how do I
aswer it privately? Is there information that moves with me from room
to room?
How do I make sure that information is presented in a useful place?
i.e. we do not want the Tornado warning appearing down at the
floorboards
Is all this information always on the screen or are there ways to
minimize/maximize certain things when needed?
How much resolution is actually useful when I am say 10 feet (3 meters)
away from the wall?
How much space does my finger take up when I touch the display?
As you know there are a bunch of pieces of this is place already with
media PCs, and TiVo and widgets, but they still rely on some pretty
computer-like interfaces, have very different looking interfaces, and
have scary remote controls. You can get some good ideas from these
existing applications, and you can also get some bad ideas from them.
Don't let those applications limit your ideas. Your designs should look
like all of the pieces were developed by the same team and were
designed to work together.
There will be
several different ways to accomplish this, so one major
feature of the sketch phase is to create and evaluate multiple designs.
I think the easiest way to do this is to have each of the three members
of the group design a version of the interface on their own
independently and then bring these three designs together in a meeting
and create your final proposed (4th) design. All three original designs
should be significantly
different from each other. If each design is done by a different person
then that will probably happen naturally. Each design should be
composed of sketches showing how a user would accomplish a certain task
with text explaining
what this screen shows. Think aout the situations that a user would be
confronted with: initial set up of the system, watching a football game
(or multiple games simultaneously), checking the weather, answering the
phone, and put yourself in the user's place - what do you do? what do
you see? You may want to use some real wall space and tape pieces of
paper onto the wall as applications and interface elements to see how
they would work. You should be drawing lots of quick sketches at first
to get your ideas out, then a period of refinement. In the end I
would expect there to be at least 20 pages per design. I would prefer
that the designs that you turn in are done on a computer, but if you
draw _neatly_ with a ruler and print very cleanly then
that is also acceptable. Anything that looks like it was hastily drawn
and ripped out of a spiral notebook 5 minutes before class will not be
accepted.
Your sketches
should also take into account the constraints you need to
work under. You have a wall-sized screen. For the purposes of this
class we will assume this wall is the same physical size as the
projection screen in the classroom. The real futuristic display will
probably have better resolution, but for for the purpose of the project
you can assume a wall that is 1280x1024 pixels covering an area of 10'
wide by 8' tall (which is about 10 dpi). The display will be full
colour, and you can assume that the room also has a surround sound
system for audio, and one or more cameras.
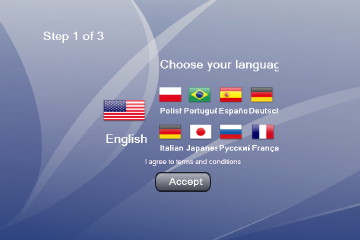
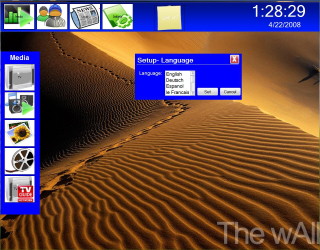
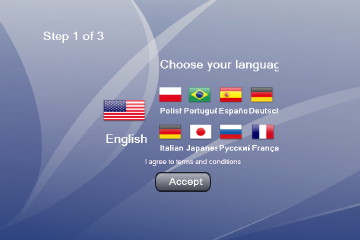
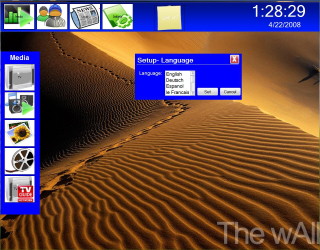
Your interface
should also support for multiple languages. It should
allow the user to choose from at least 10 languages, but you only need
to implement English and one other language. That second language could
be a real language (see what languages your group members can write)
but swedish chef or klingon are acceptable as the second language if
your
team does not have a member that is fluent in another language, and
there are automatic translators for those available on line.
In the sketch
phase your group should create a well organized web page
that
contains the following:
- scans or screen snapshots of the 20+ pages (each) that describe
each of the three designs
- scans or screen snapshots of the 20+ pages that describe your 4th
and final design
Important note: I
will not be commenting on your sketches. I am not
going to tell you what is good or bad about your design - that is where
the value of having many voices on a team comes into play. Your grade
will be based on the completeness of your information and the quality
and variety of your designs.
This project has
two critique phases. An important part of user
interface design is getting feedback. Part of this feedback comes in
the design phase where the members of your group critique each others
design and then
come up with a 4th design to implement. Part comes from presenting
your 4th design to the other groups. Each project team will give a
short 10
minute presentation on their 4th design, and the reasons why it looks
the way it does, to the rest of the class, and
then answer questions from the class for another 15 minutes. Each
person in the group must speak for part of that time. Groups will be
graded on the quality of the presentation, so I highly recommend
practicing the presentation several times. Really. Practice it. Several
times. Really. And you should focus your talk only on the 4th and final
group design.
Members of the
audience get points for asking good questions or making
good comments about the interface presented. Each group can ask at most
one question or comment per presentation for credit. When asking a
question or
making a comment the group member should identify their group by name -
this is
like in a press conference when the reporter says what paper he/she
works for.
Three groups
will present each day for four days. The goal here, again,
is to see
different possible design alternatives and to get new ideas to improve
your own design and implementation. As such the goal of the question
and answer session is not to pick on people and rip their design apart,
but rather to give constructive criticism on how to improve the design
before people start implementation.
The goal is for everyone to come up with a really good interface for
the given problem.
by April 3rd I
would
like each group to add a final (5th)
design to their web page. This is the design that you plan to implement
-
including revisions based on the comments from the class.
Implementation
phase
In this phase
you will implement your interface. You should make use of
the techniques discussed in class as well as the feedback from the
sketch phase to come up with a good solution. In terms of
implementation this means that you do not need to write a messenger
client or a multimedia display program, but that you should be able to
bring up placeholders for that kind of data and show how the user will
manipulate the information.
Your sketches
from the first phase should allow you to divide up the
work in the implementation phase, but I highly advise that the entire
group hold regular meetings to look at the current state of the entire
integrated interface. Trying to put components together at the last
minute is a really bad idea. It would also be a good idea to test your
intermediate versions out on your friends, parents, or other novice
computer users to see if it actually 'works.' Having first time users
talk aloud about what they are thinking when confronted with your
interface and a given task can be extreemly helpful in giving your
assumptions a reality check.
In this phase
you should add to your web page:
- a usable version of the interface
- a web page describing the important features of your web page and
who did what. This should include a series of screen shots,
highlighting all of the
features of your interface, with descriptive text.
Any code,
images, or other elements borrowed from others must be cited
clearly in the interface itself and in the documentation.
As with the
sketch phase, this phase will also have a public critique
of your completed project with the same rules as the sketch phase.
You should also
take advantage of sites such as
http://www.vischeck.com/vischeck/ to make sure that your interface will
work for colour blind people.
The Teams:
Team 1
|
Matt Ritter, Dariusz Gorczowski,
Joe Contreras
  |
sketch
sketch 2
final
|
iGloo
Interactive |
Pedro Valencia, Geoffrey Brown,
Swati Tata, Konrad Ogar
  |
sketch
sketch
2
final
|
POLSORT
|
Pawel Bak, Damian Balawender,
Pawel Mroczka, Filip Ziec
  |
sketch
sketch 2
final
|
NBC
|
Nipun Gupta, Brian Mykietka,
Chintan Patel, Veeraiah Nuvvula
  |
sketch
sketch 2
final
|
Higher
Echelon
Games
|
Dennis Chau, Donna Tom, George
Shakhnazaryan, Jason Demeter
 
|
sketch
sketch
2
final
|
Sharp
Factory
|
Palak Jain, Shriram Iyer, Sarang
Kapadia, Manoj Miryala
  |
sketch
sketch
2
final
|
Initech
Corp
|
Adam Hillyer, Senad Basic,
Dennis Cheung, Yasser Mostafa
  |
sketch
sketch 2
final
|
ATAC
|
Anoop Bhat, Tudor Sidea,
Antonela Mihali, Chris Urso
  |
sketch
sketch 2
final
|
R&R
|
Ramon Franco, Roberto
Serrano
  |
sketch
sketch 2
final
|
last
updated 4/22/08