
online, you can click here to see some images created by members of the Electronic Visualization Laboratory here at UIC. Each lecture has a different set of images (collect em all!)
mathematics + computer science + art = computer graphics
rendering of images on a device.
rendering
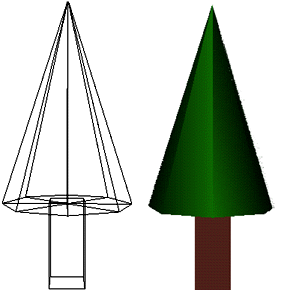
- creating images from models
models - objects constructed from geometric primitives (points, lines,
polygons) specified by their vertices
models exist in n-dimensional 'mathematically pure' space
Rendered
version typically created on physical 2D media (e.g. a video screen.)
Rendered version can be simple or complex (lighting, shadows, colours,
texture)
Rendering a single image can take from a small fraction of a second (say, a frame from 'Unreal') to hours or days (say, a frame from 'Toy Story') depending on the complexity of the scene, the amount of processing power available, and the needs of the user.
(including the most visible use of CG, at the movies)
Many application programs available to produce computer graphics, either as 2D images, 3D models, or animated sequences (Corel Draw, Photoshop, AutoCAD, Maya, SoftImage, etc.)
We will deal with the lower level routines which do the work of converting models into a displayable form on the display device.
Several 'common' graphics languages/libaries/APIs (Application Programming Interfaces.)
We will be using OpenGL in this course on the linux machines in the CS Computer Graphics lab to give a common grading platform. OpenGL is availble for all the major platforms, and is accelerated on almost all current graphics cards, but is not necessarily available on all of the machines here in the university. If you want to work on your machine at home you should be able to get OpenGL libraries for it for free. Otherwise there is Mesa. Mesa is virtually identical to OpenGL, is free, and runs on a wider variety of platforms. For more information on Mesa you can check out: http://www.mesa3d.org . The only thing that should need to change to compile your code here is the Makefile.
Mesa, like OpenGL, is usually accessed through function calls from a C or C++ program.
In this class we are going to concern ourselves with producing images on video screens rather than onto printers, or plotters since that allows a much greater amount of interactivity.
Convenient to think of models in mathematical terms but hardware brings CG back to reality.
Video
Display Hardware:


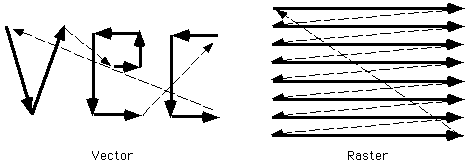
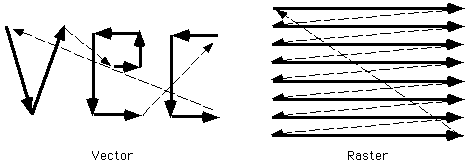
You need to keep redrawing the image on the screen to keep it from fading away. Vector displays redraw as quickly as possible given the number of objects on the screen; CRT based raster displays redraw the image (or refresh the screen) at a fixed rate (e.g. 60 times per second) no matter how complex the scene.
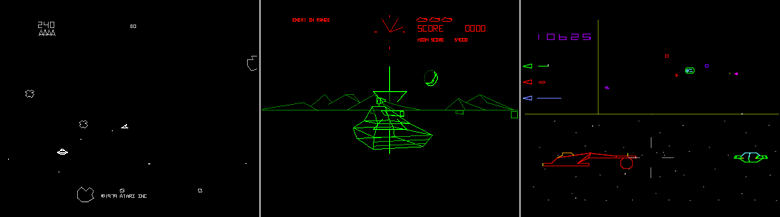
For those who spent their early youth in the arcades, vector games included:

Initially these games were monocrome (white, green, or some other single color), as in asteroids, then coloured filters were used to colour different parts of the screen using the same monocrome electron gun as in Battlezone, and finally when RGB electron guns were cheap enough, true multi-colour vector games were possible.
And maybe you've even seen a Vectrex - a vector based videogame for the home from the early 80s.
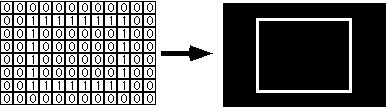
Pretty much all CG done using raster displays. The screen is represented by a 2D array of elements


Frame
buffer - array of computer memory used to store an image to be displayed
The
user manipulates the values in the frame buffer.
60 times a second (or at some other fixed rate) the frame buffer is
copied onto the display device.
If video screen is 512 pixels wide by 512 pixels tall the frame buffer must be able to store 512 X 512 elements ... one element for each pixel on the screen
monocrome
display:
8
bit greyscale display:
24
bit colour display:

note however, that a 512 x 512 display has only 262,144 pixels so
only 262,144 colours can be displayed simultaneously.
A 1280 x 1024 display (common workstation screen size) has only
1,310,720 pixels, far fewer than the 16,000,000 possible colours.
8
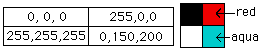
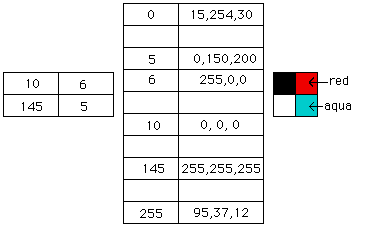
bit colour display using a colour map:
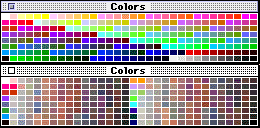
16 million colours are possible, but only 256 of them can be
displayed at the same time.

Here are 2 sample colourmaps each with 256 24bit RGB values:

depth
of frame buffer (e.g. 8 bit) determines number of simultaneous colours
possible
width of colour map (e.g. 24 bit) determines number of colours that can
be chosen from
Size of various frame buffers:
| screen size | Monocrome | 8-bit | 24-bit |
|---|---|---|---|
| 512 X 512 | 32K | 256K | 768K |
| 640 X 480 | 38K | 300K | 900K |
| 1280 X 1024 | 160K | 1.3M | 3.8M |
A program may take several minutes, hours, or days to render a single image. These images can then be stored and played back or recorded to create animation
A more interesting situation is when the animation is live with the computer generated image changing while the user watches, or as the user interacts with the computer.
To do the more interactive kind of animation you really need a SECOND frame buffer ... this is similar to how a motion picture works.
Movie theatre projectors show a new image 24 times per second in the following sequence; so the patron sees only the moving images, not the movement of the film through the projector:
In fact, at the movies you actually spend more time looking at a black screen than you do looking at an image. Now that we are starting to see digital cinema, where there is no physical film to move, which will move film more towards the way computers display images.
Similar problem in computer graphics. In the case of a film, each of the frames has already been generated and its just a question of showing them; whereas in interactive computer graphics the frames are being drawn one at a time. The frame buffer is regularly sent to the display device (eg 60 times per second) whether the frame buffer has been completely updated or not. We don't want the user to see the screen being cleared and the new image being drawn on the screen each time the display refreshes. We only want the user to see a sucession of completely drawn images.
Solution
is to have two frame buffers.
User draws into one buffer while the other is being displayed.
When drawing is complete the buffers are swapped.
We can only swap buffers in between screen refreshes - when electron gun of the CRT is off and moving from bottom of screen to the top. Note that different CRT monitors refresh at different rates. Also note that as we move more towards LCD displays and away from CRT displays that the hardware changes, but there are still timing constraints. In the case of LCDs the refresh rate is only important when the images are changing. For more info on the two types of displays the following link gives a nice description: http://www.ncdot.org/network/developers/guide/display_tech.html
If you can clear the frame buffer and the draw scene in less than 1/60th second you will get 60 frames per second.
If it takes longer than 1/60th of a second to draw the image (e.g. 1/59th of a second) then by the time you are ready to swap frame buffers the electron gun is already redrawing the current frame buffer again, so you must wait for it to finish before swapping buffers (e.g. 1/30th of a second after the last swap buffers if the frame takes 1/59th of a second.)
If the screen refreshes 60 times a second you can have a new image on the screen:
One of the most obvious implications of this is that a very small change in the time it takes to draw a scene into the frame buffer can have a major impact on the speed of the application.
Can
your program run at 45 frames per second (fps)?
Yes. if 30 frames take 1/60th each and the next 15 frames take 1/30th
each you will display 45 frames per second.
For smooth motion you want at least 10 frames per second, and preferably more than 15 frames per second. More is better.
2D graphics: how we convert from geometry to pixels