
contains notes and images from:
freeweb.pdq.net/headstrong/Persist.htm
www.shortcourses.com/how/flipbooks/flipbooks.htm
http://www.public.iastate.edu/~rllew/chronint.html
| CS 422 |
User Interface Design | Focus on developing effective
user
interfaces |
Every spring |
| CS 426 |
Video Game Programming | Focus on creating complete audio visual interactive (and fun) experiences | Every fall |
| CS 488 |
Computer Graphics I | Focus on the basics of how computers create images on screens, OpenGL | Every fall |
| CS 522 |
Human Computer Interaction | Focus on interaction and evaluation of interactive environments | |
| CS 523 |
Multi-Media Systems | Focus on the creation of Educational Worlds | |
| CS 525 |
GPU Programming | Focus on shaders and parallel processing | Spring even years |
| CS 526 |
Computer Graphics II | Focus on Scientific Visualization |
Spring odd years |
| CS 527 |
Computer Animation | Focus on creating realistic motion | Fall even years |
| CS 528 |
Virtual Reality | Focus on immersion | Fall odd years |
For the first several weeks I want to give an overview of the area, before we get into presenting papers on current topics. This will start with a brief history of traditional animation and then move onto current topics in computer animation. Note that the beginning of the class is pretty math-free ... but that will begin to change rapidly in a few weeks, so be prepared ...
Computer animation draws from both cell animation and stop-motion animation, and much of what has been learned in those domains is still true in computer animation. But first we have to go a bit further back in time.
(note, that this is a really, really, really brief history covering only two hours, and that many important people and events are being glossed over, as the history of the technology, or cell animation, or stop-motion animation, or computer-animation could each take up an entire course)
Late 1800s - Persistence of Vision
The human eye retains image for roughly 1/20th or 1/30th of a second - depending on how bright the image is
Why
we don't notice
in a non-digital movie theatre that there are only 24 frames per
second? Half the
time we are watching a film we are actually watching a black screen as
the next image moves into position.
Note that this is not true with digital cinema.
Why
we don't see
the scan line moving across and down the screen on a classic CRT style
television set?
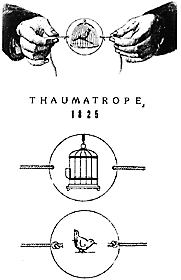
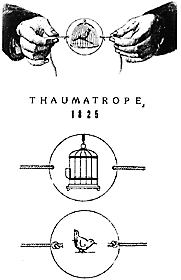
Thaumatrope - 1825
Round board with a cage on one side and a bird on the other. A piece of string is attached to each edge. When the disc is spun the bird appears to be inside the cage

here is a link to a page with some demonstrations showing how it works
http://courses.ncssm.edu/gallery/collections/toys/html/exhibit06.htm
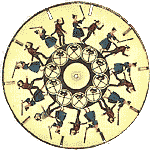
Phenakistiscope - 1832
Disc with images drawn in sequential order around its surface. Above each image is a slit. The user holds the disc up to a mirror with the image facing the mirror. The user spins the disc and look through the slit at the image in the mirror. Since slit is narrow each image is only seen in a single position. 'optimal' number of fframes per second found to be 16.

here is a link to a page with some demonstrations showing how it works:
http://courses.ncssm.edu/gallery/collections/toys/html/exhibit07.htm
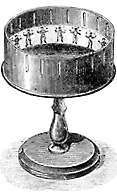
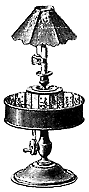
Zeotrope - 1834 (Daedalum - Wheel of the Devil - Wheel of Life)
Band of pictures placed on the inside edge of a rotating cylinder. Above the images there are slits. The viewers look down through the slits at the image on the opposite side while the cylinder is spinning giving the pictures the illusion of motion. Mirror is not needed anymore so it can become a decorative object sitting on a table.

here is a link to a page with some demonstrations showing how it works
http://courses.ncssm.edu/gallery/collections/toys/html/exhibit10.htm
Kineograph (flipbook) - 1868
Set
of sequential
drawings bound together as a book. User looks at the pages while
flipping through them.
wikipedia
entry: http://en.wikipedia.org/wiki/Flip-book

Praxinoscope - 1877
Band of pictures is placed inside an outer cylinder. Each picture is reflected by a set of flat mirrors on the inner cylinder. The number of mirrors is equal to the number of pictures. The user looks down into the device at the mirrors. When the cylinder rotates, the reflected pictures gives the illusion of motion. Brighter, clearer image than Zeotrope. If you want to see a simple version of one of these, go to the Life Over Time exhibit at the Field Museum.


here is a link to a page with some demonstrations showing how it works
http://courses.ncssm.edu/gallery/collections/toys/html/exhibit11.htm
Zoopraxiscope - 1877
Bet
as to
whether all 4 legs of a hourse leave the ground while running. Eadward
Muybridge's solution: set up 12 cameras connected by wires. As the
horse runs by each camera the wire is broken and the camera takes a
picture. Can take these images, put them in a projected version of a
Phenakistiscope using glass discs with the images around the edge of
the discs.
See them: http://en.wikipedia.org/wiki/Eadweard_Muybridge
Mutoscope - 1895
Mechanized
version
of the flipbook
Wikipedia entry: http://en.wikipedia.org/wiki/Mutoscope

Starting
in the 1880s motion picture film began to dominate as the medium for
motion, in efect taking all of the images from a flip book and placing
them end to end on a strip of film looped around a reel.
First animated cartoon - 1906 - J. Stuart Blackton
First use of translucent cells (celluloid) - 1910 - John Bray
Out of Bray's studio:
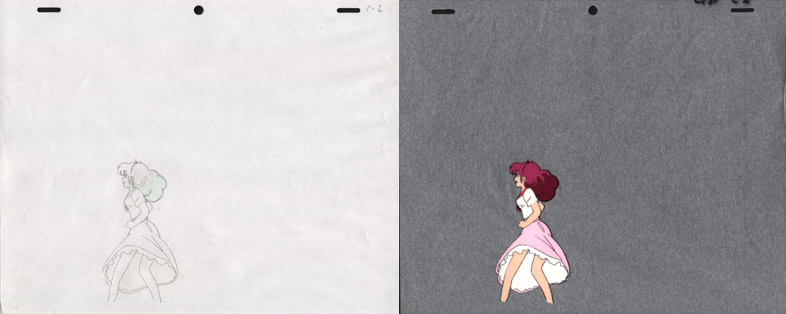
Below is an animation cell that was used in 1984 or 1985 on a Japanese animated TV series called 'Urusei Yatsura'. The character's name is Lan (or Ran, depending how you translate). On the left you see the pencil sketch and on the right you see the actual painted cell. You can see the holes at the top which are used to align the cells to each other and the background.
Note that Lan doesn't have any feet. Only the center of the cell is actually photographed for the final product so the sketch and painted cell only cover the necessary area and then a little more to be safe.

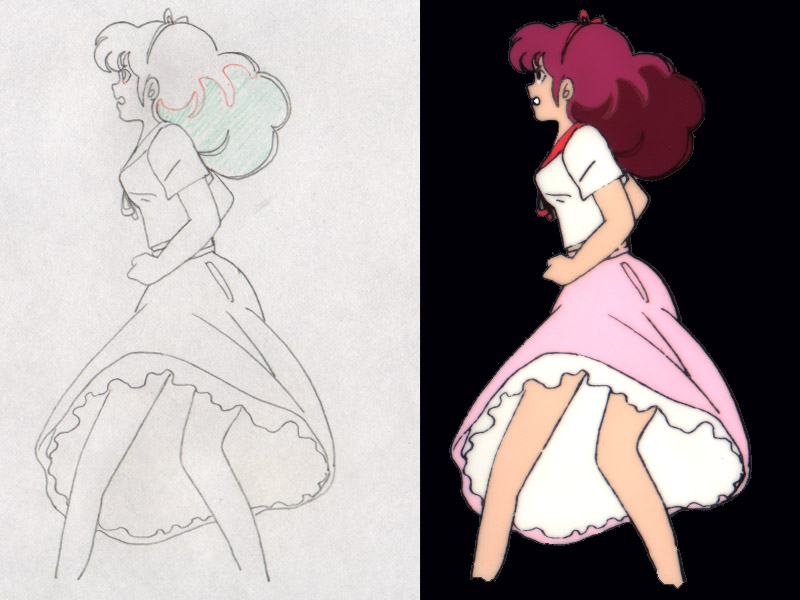
Below you can see the detail of the drawing and the painting. Note that the cells are painted on the backside, so the painting has to be done in reverse with the topmost parts (eg the eyes, as seen from the front) painted first.

I dont have the actual background that was used in this scene, but I added in a sample background below to show how the cell overlays on the background image.
Clearly the composition of this shot doesn't work. Lan is rather annoyed at someone (which is typical for the character, making it difficult to find the correct episode) but we dont see who she is annoyed at or why she is standing off center to the left. Most likely there was another cell showing the character she was annoyed at standing right infront of her, and another cell or set of cells showing some characters on the right. When all the cells are overylayed together on the appropriate background, you get one frame from the final episode.

Rotoscoping - 1915
Walt Disney and associates
Some excellent examples ... at least I think so :)
Brief Overview of Stop Motion Animation