

![]()
This clause describes key concepts of the definition and use of the VRML standard. This includes how nodes are combined into scene graphs, how nodes receive and generate events, how to create node types using prototypes, how to add node types to VRML and export them for use by others, how to incorporate scripts into a VRML file, and various general topics on nodes.
See Table 4.1 for the table of contents for this clause.
The following conventions are used throughout this standard:
Italics are used for event and field names, and are also used when new terms are introduced and equation variables are referenced.
A fixed-space font is used for URL addresses and source
code examples. VRML file examples appear in bold,
fixed-space font.
Node type names are appropriately capitalized (e.g., "The Billboard node is a grouping node..."). However, the concept of the node is often referred to in lower case in order to refer to the semantics of the node, not the node itself (e.g., "To rotate the billboard...", "A special case of billboarding is...").
Throughout this document references are denoted using the "x.[ABCD]" notation, where "x" denotes which clause or annex the reference is described in and "[ABCD]" is an abbreviation of the reference title. For example, 2.[ABCD] refers to a reference described in Clause 2 and E.[ABCD] refers to a reference described in Annex E.
A VRML file consists of the following major functional components: the header, the scene graph, the prototypes, and event routing. The contents of this file are processed for presentation and interaction by a mechanism known as a browser.
For easy identification of VRML files, every VRML file shall begin with:
#VRML V2.0 <encoding type> [optional comment] <line terminator>
The header is a single line of UTF-8 text identifying the file as a VRML file and identifying the encoding type of the file. It may also contain additional semantic information. There shall be exactly one space separating "#VRML" from "V2.0", "V2.0" from "<encoding type>", and "<encoding type>" from "[optional comment]".
The <encoding type> is either "utf8" or any other authorized values defined in other parts of ISO/IEC 14772. The identifier "utf8" indicates a clear text encoding that allows for international characters to be displayed in VRML using the UTF-8 encoding defined in ISO 10646-1 (otherwise known as Unicode); see 2.[UTF8]. The usage of UTF-8 is detailed under the specification of the Text node. The header for a UTF-8 encoded VRML file is
#VRML V2.0 utf8 [optional comment] <line terminator>
Any characters after the <encoding type> on the first
line may be ignored by a browser. The header line ends at the
occurrence of a <line terminator>. A <line
terminator> is a linefeed character (0x0A) or a carriage
return character (0x0D) .
The scene graph contains nodes which describe objects and their properties. It contains hierarchically grouped geometry to provide an audio-visual representation of objects, as well as nodes that participate in the event generation and routing mechanism.
Prototypes allow the set of VRML node types to be extended by the user. Prototype definitions can be included in the file in which they are used or defined externally. Prototypes may be defined in terms of other VRML nodes or may be defined using a browser-specific extension mechanism. While VRML has a standard format for identifying such extensions, their implementation is browser-dependent.
Some VRML nodes generate events in response to environmental changes or user interaction. Event routing gives authors a mechanism, separate from the scene graph hierarchy, through which these events can be propagated to effect changes in other nodes. Once generated, events are sent to their routed destinations in time order and processed by the receiving node. This processing can change the state of the node, generate additional events, or change the structure of the scene graph.
Script nodes allow arbitrary, author-defined event processing. An event received by a Script node causes the execution of a script function which has the ability to send events through the normal event-routing mechanism, or bypass this mechanism and send events directly to any node to which the Script node has a reference. Scripts can also dynamically add or delete routes and thereby change the event-routing topology.
The ideal event model processes all events instantaneously in the order that they are generated. A timestamp, the time at which an event is delivered to a node, serves two purposes. First, it is a conceptual device used to describe the chronological flow of the event mechanism. It ensures that deterministic results can be achieved by real-world implementations which must address processing delays and asynchronous interaction with external devices. Second, timestamps are also made available to Script nodes to allow events to be processed based on the order of user actions or the elapsed time between events.
A generator is a human or computerized creator of VRML files. It is the responsibility of the generator to ensure the correctness of the VRML file and the availability of supporting assets (e.g., images, audio clips, other VRML files) referred to therein.
The interpretation, execution, and presentation of VRML files will typically be undertaken by a mechanism known as a browser, which displays the shapes and sounds in the scene graph. This presentation is known as a virtual world and is navigated in the browser by a human or mechanical entity, known as a user. The world is displayed as if experienced from a particular location; that position and orientation in the world is known as the viewer. The browser may define navigation paradigms (such as walking or flying) that enables the user to move the viewer through the virtual world.
In addition to navigation, the browser may provide a mechanism allowing the user to interact with the world through sensor nodes in the scene graph hierarchy. Sensors respond to user interaction with geometric objects in the world, the movement of the user through the world, or the passage of time.
The visual presentation of geometric objects in a VRML world follows a conceptual model designed to resemble the physical characteristics of light. The VRML lighting model describes how appearance properties and lights in the world are combined to produce displayed colours.
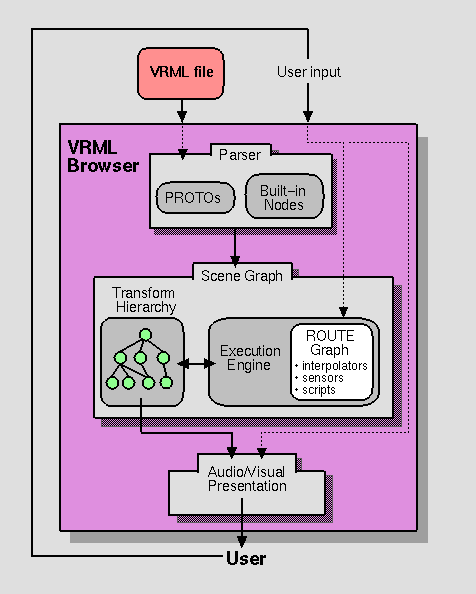
Figure 4.1 illustrates a conceptual model of a VRML browser. This diagram is for illustration purposes only and is not intended for literal implementation. The browser is portrayed as a presentation application that accepts user input in the forms of file selection (explicit and implicit) and user interface gestures (e.g., manipulation and navigation using an input device). The three main components of the browser are: Parser, Scene Graph, and Audio/Visual Presentation. The Parser component reads the VRML file and creates a Scene Graph. The Scene Graph component consists of a Transform Hierarchy (the nodes) and a ROUTE Graph (the connections between nodes). The Scene Graph also includes an Execution Engine that processes events, reads and edits the ROUTE Graph, and makes changes to the Transform Hierarchy (nodes). User input generally affects sensors and navigation, and thus is wired to the ROUTE Graph component (sensors) and the Audio/Visual Presentation component (navigation). The Audio/Visual Presentation component performs the graphics and audio rendering of the Transform Hierarchy that feeds back to the user.

VRML conceptually supports the concepts of profiles. A profile is a named collection of functionality which must be supported in order for an implementation to be conformant to that profile. Only one profile is defined in this standard. The functionality and minimum support requirements described in ISO/IEC 14772-1 form the Base profile for VRML. Additional profiles may be defined in other parts of ISO/IEC 14772. Such profiles shall incorporate the entirety of the Base profile.
![]()
This section describes the syntax of UTF-8-encoded, human-readable VRML files. A more formal description of the syntax may be found in Annex A, "Grammar Reference." The semantics of VRML are presented in this part of ISO/IEC 14772 in terms of the UTF-8 encoding. Other encodings may be defined in other parts of ISO/IEC 14772. Such encodings shall describe how to map the UTF-8 descriptions to and from the corresponding encoding elements.
For the UTF-8 encoding, the # character begins a comment. Only the first comment (the file header) has semantic meaning. Otherwise, all characters following a # until the next line terminator are ignored. The only exception is within double-quoted SFString and MFString fields where the # character is defined to be part of the string.
Commas, spaces, tabs, linefeeds, and carriage-returns are separator characters wherever they appear outside of string fields. One or more separator characters separate the syntactical entities in VRML files, where necessary. The separator characters collectively are termed whitespace.
Comments and separators need not be preserved. In particular, a VRML document server may strip comments and extra separators from a VRML file before transmitting it. WorldInfo nodes should be used for persistent information such as copyrights or author information.
Note: In the following paragraph, the form "0xhh" expresses a byte as a hexadecimal number representing the bit configuration for that byte.
Field, event, PROTO, EXTERNPROTO, and node names shall not contain control characters (0x0-0x1f, 0x7f), space (0x20), double or single quotes (0x22: ", 0x27: '), sharp (0x23: #), comma (0x2c: ,), period (0x2e: .), square brackets (0x5b, 0x5d: []), backslash (0x5c: \) or curly braces (0x7b, 0x7d: {}). Further, their first character must not be a digit (0x30-0x39), plus (0x2b: +), or minus (0x2d: -) character. Otherwise, names may contain any ISO 10646 character encoded using UTF-8. VRML is case-sensitive; "Sphere" is different from "sphere" and "BEGIN" is different from "begin."
The following reserved keywords shall not be used for field, event, PROTO, EXTERNPROTO, or node names:
After the required header, a VRML file may contain any combination of the following:
A node statement consists of an optional name for the node followed by the node's type and then the body of the node. A node is given a name using the keyword DEF followed by the name of the node. The node's body is enclosed in matching curly braces ("{ }"). Whitespace shall separate the DEF, name of the node, and node type, but is not required before or after the curly braces that enclose the node's body. See "A.3 Nodes" for details on node grammar rules.
[DEF <name>] <nodeType> { <body> }
A node's body consists of any number of field statements, IS statements, ROUTE statements, PROTO statements or EXTERNPROTO statements, in any order.
See "4.3.4 Field statement syntax" for a description of field statement syntax and "4.7 Field, eventIn, and eventOut semantics" for a description of field statement semantics. See "4.6 Node semantics" for a description of node statement semantics.
A field statement consists of the name of the field followed by the field's value(s). The following ilustrates the syntax for a single-valued field:
<fieldName> <fieldValue>
The following illustrates the syntax for a multiple-valued field:
<fieldName> [ <fieldValues> ]
See "A.4 Fields" for details on field statement grammar rules.
Each node type defines the names and types of the fields that each node of that type contains. The same field name may be used by multiple node types. See "5. Field and Event Reference" for the definition and syntax of specific field types.
See "4.7 Field, eventIn, and eventOut semantics" for a description of field statement semantics.
A PROTO statement consists of the PROTO keyword, followed in order by the prototype name, prototype interface declaration, and prototype definition:
PROTO <name> [ <declaration> ] { <definition> }
See "A.2 General" for details on prototype statement grammar rules.
A prototype interface declaration consists of eventIn, eventOut, field, and exposedField declarations (see "4.7 Field, eventIn, and eventOut semantics") enclosed in square brackets. Whitespace is not required before or after the brackets.
EventIn declarations consist of the keyword "eventIn" followed by an event type and a name:
eventIn <eventType> <name>
EventOut declarations consist of the keyword "eventOut" followed by an event type and a name:
eventOut <eventType> <name>
Field and exposedField declarations consist of either the keyword "field" or "exposedField" followed by a field type, a name, and an initial field value of the given field type.
field <fieldType> <name> <initial field value>
exposedField <fieldType> <name> <initial field value>
Field, eventIn, eventOut, and exposedField names must be unique in each PROTO statement, but are not required to be unique between different PROTO statements. If a PROTO statement contains an exposedField with a given name (e.g., zzz), it must not contain eventIns or eventOuts with the prefix set_ or the suffix _changed and the given name (e.g., set_zzz or zzz_changed).
A prototype definition consists of at least one node statement and any number of ROUTE statements, PROTO statements, and EXTERNPROTO statements in any order.
See "4.8 Prototype semantics" for a description of prototype semantics.
The body of a node statement that is inside a prototype definition may contain IS statements. An IS statement consists of the name of a field, exposedField, eventIn or eventOut from the node's public interface followed by the keyword IS followed by the name of a field, exposedField, eventIn or eventOut from the prototype's interface declaration:
<field/eventName> IS <field/eventName>
See "A.3 Nodes" for details on prototype node body grammar rules. See "4.8 Prototype semantics" for a description of IS statement semantics.
An EXTERNPROTO statement consists of the EXTERNPROTO keyword followed in order by the prototype's name, its interface declaration, and either one double-quoted string or zero or more double-quoted strings enclosed in square brackets:
EXTERNPROTO <name> [ <external declaration> ] URL or [ URLs ]
See "A.2 General" for details on external prototype statement grammar rules.
An EXTERNPROTO interface declaration is the same as a PROTO interface declaration, with the exception that field and exposedField intitial values are not specified and the prototype definition is specified in a separate file referred to by the URL(s).
A USE statement consists of the USE keyword followed by a node name:
USE <name>
See "A.2 General" for details on USE statement grammar rules.
A ROUTE statement consists of the ROUTE keyword followed in order by a node name, a period character, a field name, the TO keyword, a node name, a period character, and a field name. Whitespace is allowed but not required before or after the period characters:
ROUTE <name>.<field/eventName> TO <name>.<field/eventName>
See "A.2 General" for details on ROUTE statement grammar rules.
![]()
A VRML file contains zero or more root nodes. The root nodes for a file are those nodes defined by the node statements or USE statements that are not contained in other node or PROTO statements. Root nodes must be children nodes (see "4.6.5 Grouping and children nodes").
A VRML file is hierarchical; node statements can contain SFNode or MFNode field statements that, in turn, contain node (or USE) statements. This hierarchy of nodes is called the scene graph. Each arc in the graph from A to B means that node A has an SFNode or MFNode field whose value directly contains node B. See E.[FOLE] for details on hierarchical scene graphs.
The descendants of a node are all of the nodes in its SFNode or MFNode fields, as well as all of those nodes' descendants. The ancestors of a node are all of the nodes that have the node as a descendant.
The transformation hierarchy includes all of the root nodes and root node descendants that are considered to have one or more particular locations in the virtual world. VRML includes the notion of local coordinate systems, defined in terms of transformations from ancestor coordinate systems (using Transform or Billboard nodes). The coordinate system in which the root nodes are displayed is called the world coordinate system.
A VRML browser's task is to present a VRML file to the user; it does this by presenting the transformation hierarchy to the user. The transformation hierarchy describes the directly perceptible parts of the virtual world.
The following node types are in the scene graph but not affected by the transformation hierarchy: ColorInterpolator, CoordinateInterpolator, NavigationInfo, NormalInterpolator, OrientationInterpolator, PositionInterpolator, Script, ScalarInterpolator, TimeSensor, and WorldInfo. Of these, only Script nodes may have descendants. A descendant of a Script node is not part of the transformation hierarchy unless it is also the descendant of another node that is part of the transformation hierarchy or is a root node.
Nodes that are descendants of LOD or Switch nodes are affected by the transformation hierarchy, even if the settings of a Switch node's whichChoice field or the position of the viewer with respect to a LOD node makes them imperceptible.
The transformation hierarchy shall be a directed acyclic graph; results are undefined if a node in the transformation hierarchy is its own ancestor.
VRML defines the unit of measure of the world coordinate system to be metres. All other coordinate systems are built from transformations based from the world coordinate system. Table 4.2 lists standard units for VRML.
| Category | Unit |
|---|---|
| Linear distance | Metres |
| Angles | Radians |
| Time | Seconds |
| Colour space | RGB ([0.,1.], [0.,1.], [0. 1.]) |
VRML uses a Cartesian, right-handed, three-dimensional coordinate system. By default, the viewer is positioned along the positive Z-axis so as to look along the -Z direction with +Y-axis up. A modelling transformation (see "6.52 Transform" and "6.6 Billboard") or viewing transformation (see "6.53 Viewpoint") can be used to alter this default projection.
![]()
The file extension for VRML files is .wrl (for world).
The official MIME type for VRML files is defined as:
model/vrml
where the MIME major type for 3D data descriptions is model, and the minor type for VRML documents is vrml.
For compatibility with earlier versions of VRML, the following MIME type shall also be supported:
x-world/x-vrml
where the MIME major type is x-world, and the minor type for VRML documents is x-vrml.
See E.[MIME] for details.
A URL (Uniform Resource Locator), described in 2.[URL], specifies a file located on a particular server and accessed through a specified protocol (e.g., http). The upper-case term URL refers to a Uniform Resource Locator, while the italicized lower-case version url refers to a field which may contain URLs, URNs, or in-line encoded data.
All url fields are of type MFString. The strings in these fields indicate multiple locations to look for data in decreasing order of preference. If the browser cannot locate the data specified by the first location, it shall try the second and subsequent locations in order. The url field entries are delimited by double quotation marks " ". Due to the "4.5.4 Data Protocol" and the "4.5.5 Scripting Language Protocols" url fields use a superset of the standard URL syntax (IETF RFC 1738). Details on the string field are located in "5.9 SFString and MFString."
More general information on URLs is described in 2.[URL].
Relative URLs are handled as described in 2.[RURL]. The base document for EXTERNPROTO statements or nodes that contain URL fields is:
The IETF is in the process of standardizing a "Data:" URL to be used for in-line inclusion of base64 encoded data, such as JPEG images. This capability shall be supported as specified in E.[DATA].
The Script node's url field may also support custom protocols for the various scripting languages. For example, a script url prefixed with javascript: shall contain JavaScript source, with line terminators allowed in the string. A script prefixed with javabc: shall contain Java bytecodes using a base64 encoding. The details of each language protocol are defined in the appendix for each language. Browsers are not required to support any specific scripting language. However, browsers shall adhere to the protocol for any scripting language which is supported. The following example illustrates the use of mixing custom protocols and standard protocols in a single url (order of precedence determines priority):
#VRML V2.0 utf8
Script {
url [ "javascript: ...", # custom protocol JavaScript
"http://bar.com/foo.js", # std protocol JavaScript
"http://bar.com/foo.class" ] # std protocol Java byte
}
In the example above, the "..." represents in-line JavaScript source code.
URNs are location-independent pointers to a file or to different representations of the same content. In most ways, URNs can be used like URLs except that, when fetched, a smart browser should fetch them from the closest source. URN resolution over the Internet has not yet been standardized. However, URNs may be used now as persistent unique identifiers for referenced entities such as files, EXTERNPROTOs, and textures. General information on URNs is available at E.[URN].
URNs may be assigned by anyone with a domain name. For example, if the company Foo owns foo.com, it may allocate URNs that begin with "urn:inet:foo.com:". An example of such usage is "urn:inet:foo.com:texture:wood001". See the draft specification referenced in E.[URN] for a description of the legal URN syntax.
To reference a texture, EXTERNPROTO, or other file by a URN, the URN is included in the url field of another node. For example:
ImageTexture {
url [ "http://www.foo.com/textures/woodblock_floor.gif",
"urn:inet:foo.com:textures:wood001" ]
}
specifies a URL file as the first choice and a URN as the second choice.
![]()
Each node may have the following characteristics:
A node given a name using the DEF keyword may later be referenced by name with USE or ROUTE statements. The USE statement does not create a copy of the node. Instead, the same node is inserted into the scene graph a second time, resulting in the node having multiple parents. Using an instance of a node multiple times is called instantiation.
Node names are limited in scope to a single file or prototype
definition. A DEF name goes into scope immediately. Given a node named
"NewNode" (i.e., DEF NewNode), any "USE NewNode"
statements in SFNode or MFNode fields inside NewNode's scope refer to
NewNode (see "4.4.4 Transformation hierarchy"
for restrictions on self-referential nodes). PROTO statements define a
node name scope separate from the rest of the file in which the
prototype definition appears.
If multiple nodes are given the same name, each USE statement refers to the closest node with the given name preceding it in either the file or prototype definition.
The Shape node associates a geometry node with nodes that define that geometry's appearance. Shape nodes must be part of the transformation hierarchy to have any visible result, and the transformation hierarchy must contain Shape nodes for any geometry to be visible (the only nodes that render visible results are Shape nodes and the Background node). A Shape node contains exactly one geometry node in its geometry field. This following node types are valid geometry nodes:
Several geometry nodes contain Coordinate, Color, Normal, and TextureCoordinate as geometric property nodes. The geometric property nodes are defined as individual nodes so that instancing and sharing is possible between different geometry nodes.
Shape nodes may specify an Appearance node that describes the appearance properties (material and texture) to be applied to the Shape's geometry. The following node type may be specified in the material field of the Appearance node:
The following nodes may be specified by the texture field of the Appearance node:
The following node may be specified in the textureTranform field of the Appearance node:
The interaction between such appearance nodes and the Color node is described in "4.14 Lighting Model".
The ElevationGrid, Extrusion, and IndexedFaceSet nodes each have three SFBool fields that provide hints about the shape such as whether the shape contains ordered vertices, whether the shape is solid, and whether the shape contains convex faces. These fields are ccw, solid, and convex, respectively.
The ccw field defines the ordering of the vertex coordinates of the geometry with respect to user-given or automatically generated normal vectors used in the lighting model equations. If ccw is TRUE, the normals shall follow the right hand rule; the orientation of each normal with respect to the vertices (taken in order) shall be such that the vertices appear to be oriented in a counterclockwise order when the vertices are viewed (in the local coordinate system of the Shape) from the opposite direction as the normal. If ccw is FALSE, the normals shall be oriented in the opposite direction. If normals are not generated but are supplied using a Normal node, and the orientation of the normals does not match the setting of the ccw field, results are undefined.
The solid field determines whether one or both sides of each polygon shall be displayed. If solid is FALSE, each polygon shall be visible regardless of the viewing direction (i.e., no backface culling shall be done, and two-sided lighting shall be performed to illuminate both sides of lit surfaces). If solid is TRUE, the visibility of each polygon shall be determined as follows: Let V be the position of the viewer in the local coordinate system of the geometry. Let N be the geometric normal vector of the polygon, and let P be any point (besides the local origin) in the plane defined by the polygon's vertices. Then if (V dot N) - (N dot P) is greater than zero, the polygon shall be visible; if it is less than or equal to zero, the polygon shall be invisible (backface culled).
The convex field indicates whether all polygons in the shape are convex (TRUE). A polygon is convex if it is planar, does not intersect itself, and all of the interior angles at its vertices are less than 180 degrees. Non-planar and self-intersecting polygons may produce undefined results even if the convex field is FALSE.
The creaseAngle field, used by the ElevationGrid, Extrusion, and IndexedFaceSet nodes, affects how default normals are generated. If the angle between the geometric normals of two adjacent faces is less than the crease angle, normals shall be calculated so that the faces are smooth-shaded across the edge; otherwise, normals shall be calculated so that a lighting discontinuity across the edge is produced. For example, a crease angle of .5 radians means that an edge between two adjacent polygonal faces will be smooth shaded if the geometric normals of the two faces form an angle that is less than .5 radians. Otherwise, the faces will appear faceted. Crease angles must be greater than or equal to 0.0.
Several of the nodes include a bounding box specification comprised of two fields, bboxSize and bboxCenter. A bounding box is a rectangular parallelepiped of dimension bboxSize centred on the location bboxCenter in the local coordinate system. This is typically used by grouping nodes to provide a hint to the browser on the group's approximate size for culling optimizations. The default size for bounding boxes (-1, -1, -1) indicates that the user did not specify the bounding box and the browser is to compute it or assume the most conservative case. A bboxSize value of (0, 0, 0) is valid and represents a point in space (i.e., an infinitely small box). Specified bboxSize field values shall be >= 0.0 or equal to (-1, -1, -1). The bboxCenter fields specify a position offset from the local coordinate system.
The bboxCenter and bboxSize fields may be used to specify a maximum possible bounding box for the objects inside a grouping node (e.g., Transform). These are used as hints to optimize certain operations such as determining whether or not the group needs to be drawn. If the specified bounding box is smaller than the true bounding box of the group, results are undefined. The bounding box shall be large enough to completely contain the effects of all sound and light nodes that are children of this group. If the size of this group changes over time due to animating children or due to the addition of children nodes, the bounding box shall also be large enough to contain all possible changes. The bounding box shall be large enough to contain the union of the group's children's bounding boxes; it shall not include any transformations performed by the group itself (i.e., the bounding box is defined in the local coordinate system of the group).
Grouping nodes have a children field that contains a list of nodes (exceptions to this rule are Inline, LOD, and Switch). Each grouping node defines a coordinate space for its children. This coordinate space is relative to the coordinate space of the node of which the group node is a child. Such a node is called a parent node. This means that transformations accumulate down the scene graph hierarchy.
The following node types are grouping nodes:
The following node types are children nodes:
The following node types are not valid as children nodes:
All grouping nodes also have addChildren and removeChildren eventIn definitions. The addChildren event appends nodes to the grouping node's children field. Any nodes passed to the addChildren event that are already in the group's children list are ignored. For example, if the children field contains the nodes Q, L and S (in order) and the group receives an addChildren eventIn containing (in order) nodes A, L, and Z, the result is a children field containing (in order) nodes Q, L, S, A, and Z.
The removeChildren event removes nodes from the grouping node's children field. Any nodes in the removeChildren event that are not in the grouping node's children list are ignored. If the children field contains the nodes Q, L, S, A and Z and it receives a removeChildren eventIn containing nodes A, L, and Z, the result is Q, S.
The Inline, Switch and LOD nodes are special group nodes that do not have all of the semantics of the regular grouping nodes (see "6.25 Inline", "6.26 LOD", and "6.46 Switch" for specifics).
Note that a variety of node types reference other node types through fields. Some of these are parent-child relationships, while others are not (there are node-specific semantics). Table 4.3 lists all node types that reference other nodes through fields.
| Node Type | Field | Valid Node Types for Field |
|---|---|---|
| Anchor | children | Valid children nodes |
| Appearance | material | Material |
| texture | ImageTexture, MovieTexture, Pixel Texture | |
| Billboard | children | Valid children nodes |
| Collision | children | Valid children nodes |
| ElevationGrid | color | Color |
| normal | Normal | |
| texCoord | TextureCoordinate | |
| Group | children | Valid children nodes |
| IndexedFaceSet | color | Color |
| coord | Coordinate | |
| normal | Normal | |
| texCoord | TextureCoordinate | |
| IndexedLineSet | color | Color |
| coord | Coordinate | |
| LOD | level | Valid children nodes |
| Shape | appearance | Appearance |
| geometry | Box, Cone, Cylinder, ElevationGrid, Extrusion, IndexedFaceSet, IndexedLineSet, PointSet, Sphere, Text | |
| Sound | source | AudioClip, MovieTexture |
| Switch | choice | Valid children nodes |
| Text | fontStyle | FontStyle |
| Transform | children | Valid children nodes |
Shape nodes are illuminated by the sum of all of the lights in the world that affect them. This includes the contribution of both the direct and ambient illumination from light sources. Ambient illumination results from the scattering and reflection of light originally emitted directly by light sources. The amount of ambient light is associated with the individual lights in the scene. This is a gross approximation to how ambient reflection actually occurs in nature.
The following node types are light source nodes:
All light source nodes contain an intensity, a color, and an ambientIntensity field. The intensity field specifies the brightness of the direct emission from the light, and the ambientIntensity specifies the intensity of the ambient emission from the light. Light intensity may range from 0.0 (no light emission) to 1.0 (full intensity). The color field specifies the spectral colour properties of the both direct and ambient light emission, as an RGB value.
PointLight and SpotLight illuminate all objects in the world that fall within their volume of lighting influence regardless of location within the file. PointLight defines this volume of influence as a sphere centred at the light (defined by a radius). SpotLight defines the volume of influence as a solid angle defined by a radius and a cutoff angle. DirectionalLights illuminate only the objects descended from the light's parent grouping node, including any descendent children of the parent grouping nodes.
The following nodes types are sensor nodes:
Sensors are children nodes in the hierarchy and therefore may be parented by grouping nodes as described in "4.6.5 Grouping and children nodes."
Each type of sensor defines when an event is generated. The state of the scene graph after several sensors have generated events shall be as if each event is processed separately, in order. If sensors generate events at the same time, the state of the scene graph will be undefined if the results depend on the ordering of the events.
It is possible to create dependencies between various types of sensors. For example, a TouchSensor may result in a change to a VisibilitySensor node's transformation, which in turn may cause the VisibilitySensor node's visibility status to change.
The following two sections classify sensors into two categories: environmental sensors and pointing-device sensors.
The ProximitySensor detects when the user navigates into a specified region in the world. The ProximitySensor itself is not visible. The TimeSensor is a clock that has no geometry or location associated with it; it is used to start and stop time-based nodes such as interpolators. The VisibilitySensor detects when a specific part of the world becomes visible to the user. The Collision grouping node detects when the user collides with objects in the virtual world. Pointing-device sensors detect user pointing events such as the user clicking on a piece of geometry (i.e., TouchSensor). Proximity, time, collision, and visibility sensors are each processed independently of whether others exist or overlap.
The following node types are pointing-device sensors:
A pointing-device sensor is activated when the user locates the pointing device over geometry that is influenced by that specific pointing-device sensor. Pointing-device sensors have influence over all geometry that is descended from the sensor's parent groups. In the case of the Anchor node, the Anchor node itself is considered to be the parent group. Typically, the pointing-device sensor is a sibling to the geometry that it influences. In other cases, the sensor is a sibling to groups which contain geometry (i.e., are influenced by the pointing-device sensor).
The appearance properties of the geometry do not affect activation of the sensor. In particular, transparent materials or textures shall be treated as opaque with respect to activation of pointing-device sensors.
For a given user activation, the lowest, enabled pointing-device sensor in the hierarchy is activated. All other pointing-device sensors above the lowest, enabled pointing-device sensor are ignored. The hierarchy is defined by the geometry node over which the pointing-device sensor is located and the entire hierarchy upward. If there are multiple pointing-device sensors tied for lowest, each of these is activated simultaneously and independently, possibly resulting in multiple sensors activating and generating output simultaneously. This feature allows combinations of pointing-device sensors (e.g., TouchSensor and PlaneSensor). If a pointing-device sensor appears in the transformation hierarchy multiple times (DEF/USE), it must be tested for activation in all of the coordinate systems in which it appears.
If a pointing-device sensor is not enabled when the pointing-device button is activated, it will not generate events related to the pointing device until after the pointing device is deactivated and the sensor is enabled (i.e., enabling a sensor in the middle of dragging does not result in the sensor activating immediately). Note that some pointing devices may be constantly activated and thus do not require a user to activate.
The Anchor node is considered to be a pointing-device sensor when trying to determine which sensor (or Anchor node) to activate. For example, in the following file a click on Shape3 is handled by SensorD, a click on Shape2 is handled by SensorC and the AnchorA, and a click on Shape1 is handled by SensorA and SensorB:
Group {
children [
DEF Shape1 Shape { ... }
DEF SensorA TouchSensor { ... }
DEF SensorB PlaneSensor { ... }
DEF AnchorA Anchor {
url "..."
children [
DEF Shape2 Shape { ... }
DEF SensorC TouchSensor { ... }
Group {
children [
DEF Shape3 Shape { ... }
DEF SensorD TouchSensor { ... }
]
}
]
}
]
}
Drag sensors are a subset of pointing-device sensors. There are three types of drag sensors: CylinderSensor, PlaneSensor, and SphereSensor. Drag sensors have two eventOuts in comon, trackPoint_changed and <value>_changed. These eventOuts send events for each movement of the activated pointing device according to their "virtual geometry" (e.g., cylinder for CylinderSensor). The trackPoint_changed eventOut sends the unclamped intersection point of the bearing with the drag sensor's virtual geometry. The <value>_changed eventOut sends the sum of the relative change since activation plus the sensor's offset field. The type and name of <value>_changed depends on the drag sensor type: rotation_changed for CylinderSensor, translation_changed for PlaneSensor, and rotation_changed for SphereSensor.
To simplify the application of these sensors, each node has an offset and an autoOffset exposed field. When the sensor generates events as a response to the activated pointing device motion, <value>_changed sends the sum of the relative change since the initial activation plus the offset field value. If autoOffset is TRUE when the pointing-device is deactivated, the offset field is set to the sensor's last <value>_changed value and offset sends an offset_changed eventOut. This enables subsequent grabbing operations to accumulate the changes. If autoOffset is FALSE, the sensor does not set the offset field value at deactivation (or any other time).
The pointing device controls a pointer in the virtual world. While activated by the pointing device, a sensor will generate events as the pointer moves. Typically the pointing device may be categorized as either 2D (e.g., conventional mouse) or 3D (e.g., wand). It is suggested that the pointer controlled by a 2D device is mapped onto a plane a fixed distance from the viewer and perpendicular to the line of sight. The mapping of a 3D device may describe a 1:1 relationship between movement of the pointing device and movement of the pointer.
The position of the pointer defines a bearing which is used to determine which geometry is being indicated. When implementing a 2D pointing device it is suggested that the bearing is defined by the vector from the viewer position through the location of the pointer. When implementing a 3D pointing device it is suggested that the bearing is defined by extending a vector from the current position of the pointer in the direction indicated by the pointer.
In all cases the pointer is considered to be indicating a specific geometry when that geometry is intersected by the bearing. If the bearing intersects multiple sensors' geometries, only the sensor nearest to the pointer will be eligible for activation.
Interpolator nodes are designed for linear keyframed animation. An interpolator node defines a piecewise-linear function, f(t), on the interval (-infinity, +infinity). The piecewise-linear function is defined by n values of t, called key, and the n corresponding values of f(t), called keyValue. The keys shall be monotonic nondecreasing and are not restricted to any interval. Results are undefined if the keys are nonmonotonic or nondecreasing.
An interpolator node evaluates f(t) given any value of t (via the set_fraction eventIn) as follows: Let the n keys k0, k1, k2, ..., kn-1 partition the domain (-infinity, +infinity) into the n+1 subintervals given by (-infinity, k0), [k0, k1), [k1, k2), ... , [kn-1, +infinity). Also, let the n values v0, v1, v2, ..., vn-1 be the values of an unknown function, F(t), at the associated key values. That is, vj = F(kj). The piecewise-linear interpolating function, f(t), is defined to be
f(t) = v0, if t < k0,
= vn-1, if t > kn-1,
= vi, if t = ki for some value of i, where -1 < i < n,
= linterp(t, vj, vj+1), if kj < t < kj+1
where linterp(t,x,y) is the linear interpolant, and -1 < j < n-1.
The third conditional value of f(t) allows the defining of multiple values for a single key, (i.e., limits from both the left and right at a discontinuity in f(t)). The first specified value is used as the limit of f(t) from the left, and the last specified value is used as the limit of f(t) from the right. The value of f(t) at a multiply defined key is indeterminate, but should be one of the associated limit values.
The following node types are interpolator nodes, each based on the type of value that is interpolated:
All interpolator nodes share a common set of fields and semantics:
eventIn SFFloat set_fraction
exposedField MFFloat key [...]
exposedField MF<type> keyValue [...]
eventOut [S|M]F<type> value_changed
The type of the keyValue field is dependent on the type of the interpolator (e.g., the ColorInterpolator's keyValue field is of type MFColor).
The set_fraction eventIn receives an SFFloat event and causes the interpolator function to evaluate, resulting in a value_changed eventOut with the same timestamp as the set_fraction event.
Four of the six interpolators output a single-value field to value_changed. Each value in the keyValue field corresponds in order to the parameter value in the key field. Results are undefined if the number of values in the key field of an interpolator is not the same as the number of values in the keyValue field.
CoordinateInterpolator and NormalInterpolator send multiple-value results to value_changed. In this case, the keyValue field is an n x m array of values, where n is the number of values in the key field and m is the number of values at each keyframe. Each m values in the keyValue field correspond, in order, to a parameter value in the key field. Each value_changed event shall contain m interpolated values. Results are undefined if the number of values in the keyValue field divided by the number of values in the key field is not a positive integer.
If an interpolator node's value eventOut is read (e.g., get_value( )) before it receives any inputs, keyValue[0] is returned if keyValue is not empty. If keyValue is empty (i.e., [ ]), the initial value for the eventOut type is returned (e.g., (0, 0, 0) for SFVec3f); see "Clause 5. Fields and Events" for event default values.
The location of an interpolator node in the transformation hierarchy has no effect on its operation. For example, if a parent of an interpolator node is a Switch node with whichChoice set to -1 (i.e., ignore its children), the interpolator continues to operate as specified (receives and sends events).
AudioClip, MovieTexture, and TimeSensor are time-dependent nodes that activate and deactivate themselves at specified times. Each of these nodes contains the exposedFields: startTime, stopTime, and loop, and the eventOut: isActive. The exposedField values are used to determine when the container node becomes active or inactive. Also, under certain conditions, these nodes ignore events to some of their exposedFields. A node ignores an eventIn by not accepting the new value and not generating an eventOut_changed event. In this subclause, an abstract time-dependent node can be any one of AudioClip, MovieTexture, or TimeSensor.
Time-dependent nodes can execute for 0 or more cycles. A cycle is defined by field data within the node. If, at the end of a cycle, the value of loop is FALSE, execution is terminated (see below for events at termination). Conversely, if loop is TRUE at the end of a cycle, a time-dependent node continues execution into the next cycle. A time-dependent node with loop TRUE at the end of every cycle continues cycling forever if startTime >= stopTime, or until stopTime if stopTime > startTime.
A time-dependent node generates an isActive TRUE event when it becomes active and generates an isActive FALSE event when it becomes inactive. These are the only times at which an isActive event is generated. In particular, isActive events are not sent at each tick of a simulation.
A time-dependent node is inactive until its startTime is reached. When time now becomes greater than or equal to startTime, an isActive TRUE event is generated and the time-dependent node becomes active (now refers to the time at which the browser is simulating and displaying the virtual world). When a time-dependent node is read from a file and the ROUTEs specified within the file have been established, the node should determine if it is active and, if so, generate an isActive TRUE event and begin generating any other necessary events. However, if a node would have become inactive at any time before the reading of the file, no events are generated upon the completion of the read.
An active time-dependent node will become inactive when stopTime is reached if stopTime > startTime. The value of stopTime is ignored if stopTime <= startTime. Also, an active time-dependent node will become inactive at the end of the current cycle if loop is FALSE. If an active time-dependent node receives a set_loop FALSE event, execution continues until the end of the current cycle or until stopTime (if stopTime > startTime), whichever occurs first. The termination at the end of cycle can be overridden by a subsequent set_loop TRUE event.
Any set_startTime events to an active time-dependent node are ignored. Any set_stopTime events where stopTime <= startTime, to an active time-dependent node are also ignored. A set_stopTime event where startTime < stopTime <= now sent to an active time-dependent node results in events being generated as if stopTime has just been reached. That is, final events, including an isActive FALSE, are generated and the node becomes inactive. The stopTime_changed event will have the set_stopTime value. Other final events are node-dependent (c. f., TimeSensor).
A time-dependent node may be restarted while it is active by sending a set_stopTime event equal to the current time (which will cause the node to become inactive) and a set_startTime event, setting it to the current time or any time in the future. These events will have the same time stamp and should be processed as set_stopTime, then set_startTime to produce the correct behaviour.
The default values for each of the time-dependent nodes are specified such that any node with default values is already inactive (and, therefore, will generate no events upon loading). A time-dependent node can be defined such that it will be active upon reading by specifying loop TRUE. This use of a non-terminating time-dependent node should be used with caution since it incurs continuous overhead on the simulation.
The Background, Fog, NavigationInfo, and Viewpoint nodes have the unique behaviour that only one of each type can be bound (i.e., affecting the user's experience) at any instant in time. The browser shall maintain an independent, separate stack for each type of binding node. Each of these nodes includes a set_bind eventIn and an isBound eventOut. The set_bind eventIn is used to move a given node to and from its respective top of stack. A TRUE value sent to the set_bind eventIn moves the node to the top of the stack; sending a FALSE value removes it from the stack. The isBound event is output when a given node is:
That is, isBound events are sent when a given node becomes or ceases to be the active node. The node at the top of stack, (the most recently bound node), is the active node for its type and is used by the browser to set the world state. If the stack is empty (i.e., either the file has no binding nodes for a given type or the stack has been popped until empty), the default field values for that node type are used to set world state. The results are undefined if a multiply instanced (DEF/USE) bindable node is bound.
The following rules describe the behaviour of the binding stack for a node of type <binding node>, (Background, Fog, NavigationInfo, or Viewpoint):
Four nodes specify texture maps: Background, ImageTexture, MovieTexture, and PixelTexture. In all cases, texture maps are defined by 2D images that contain an array of colour values describing the texture. The texture map values are interpreted differently depending on the number of components in the texture map and the specifics of the image format. In general, texture maps may be described using one of the following forms:
Note that most image formats specify an alpha opacity, not transparency (where alpha = 1 - transparency).
See Table 4.5 and Table 4.6 for a description of how the various texture types are applied.
Texture nodes that require support for the PNG (see 2.[PNG]) image format ("6.5 Background" and "6.22 ImageTexture") shall interpret the PNG pixel formats in the following way:
If the image specifies colours as indexed-colour (i.e., palettes or colourmaps), the following semantics should be used (note that `greyscale' refers to a palette entry with equal red, green, and blue values)
Texture nodes that require support for JPEG files (see 2.[JPEG], "6.5 Background", and "6.22 ImageTexture") shall interpret JPEG files as follows:
Texture nodes that support MPEG files (see 2.[MPEG] and "6.28 MovieTexture") shall treat MPEG files as full RGB textures.
Texture nodes that recommend support for GIF files (see E.[GIF], "6.5 Background", and "6.22 ImageTexture") shall follow the applicable semantics described above for the PNG format.
![]()
Fields are placed inside node statements in a VRML file, and define the
persistent state of the virtual world. Results are undefined if
multiple values for the same field in the same node (e.g., Sphere { radius 1.0 radius 2.0 })
are declared. Each node interprets the values in its fields according
to its implementation.
EventIns and eventOuts define the types and names of events that each type of node may receive or generate. Events are transient and event values are not written to VRML files. Each node interprets the values of the events sent to it or generated by it according to its implementation.
Field, eventIn, and eventOut types, and field file format syntax, are described in "5. Field Reference."
An exposedField is a combination of field, eventIn, and eventOut. If the exposedField's name is zzz, it is a combination of a field named zzz, an eventIn named set_zzz, and an eventOut named zzz_changed.
The rules for naming fields, exposedFields, eventOuts, and eventIns for the built-in nodes are as follows:
![]()
The PROTO statement defines a new node type in terms of already defined (built-in or prototyped) node types. Once defined, prototyped node types may be instantiated in the scene graph exactly like the built-in node types.
Node type names must be unique in each VRML file. Defining a prototype with the same name as a previously defined prototype or a built-in node type is an error.
The prototype interface defines the fields, eventIns, and eventOuts for the new node type. The interface declaration includes the types and names for the eventIns and eventOuts of the prototype, as well as the types, names, and default values for the prototype's fields.
The interface declaration may contain exposedField declarations, which are a convenient way of defining an eventIn, field, and eventOut at the same time. If an exposedField named zzz is declared, it is equivalent to declaring a field named zzz, an eventIn named set_zzz, and an eventOut named zzz_changed.
Each prototype instance can be considered to be a complete copy of the prototype, with its own fields, events, and copy of the prototype definition. A prototyped node type is instantiated using standard node syntax. For example, the following prototype (which has an empty interface declaration):
PROTO Cube [ ] { Box { } }
may be instantiated as follows:
Shape { geometry Cube { } }
It is recommended that user-defined field or event names defined in PROTO interface declarations statements follow the naming conventions described in "4.7 Fields, eventIns, and eventOuts semantics."
A prototype definition consists of one or more root nodes, nested PROTO statements, and ROUTE statements. The first node found in the prototype definition is used to define the node type of this prototype. This first node type determines how instantiations of the prototype can be used in a VRML file. An instantiation is created by filling in the parameters of the prototype declaration and inserting copies of the first node (and its scene graph) wherever the prototype instantiation occurs. For example, if the first node in the prototype definition is a Material node, instantiations of the prototype can be used wherever a Material can be used. Any other nodes and accompanying scene graphs are not part of the transformation hierarchy, but may be referenced by ROUTE statements or Script nodes in the prototype definition.
Nodes in the prototype definition may have their fields, eventIns, or eventOuts associated with the fields, eventIns, and eventOuts of the prototype interface declaration. This is accomplished using IS statements in the body of the node. When prototype instances are read from a VRML file, field values for the fields of the prototype interface may be given. If given, the field values are used for all nodes in the prototype definition that have IS statements for those fields. Similarly, when a prototype instance is sent an event, the event is delivered to all nodes that have IS statements for that event. When a node in a prototype instance generates an event that has an IS statement, the event is sent to any eventIns connected (via ROUTE) to the prototype instance's eventOut.
IS statements may appear inside the prototype definition wherever fields may appear. IS statements shall refer to fields or events defined in the prototype declaration. It is an error for an IS statement to refer to a non-existent declaration. It is an error if the type of the field or event being associated does not match the type declared in the prototype's interface declaration. For example, it is illegal to associate an SFColor with an SFVec3f. It is also illegal to associate an SFColor with an MFColor or vice versa.
It is illegal for an eventIn to be associated with a field or an eventOut, an eventOut to be associated with a field or eventIn, or a field to be associated with an eventIn or eventOut. An exposedField in the prototype interface may be associated only with an exposedField in the prototype definition, but an exposedField in the prototype definition may be associated with either a field, eventIn, eventOut or exposedField in the prototype interface. When associating an exposedField in a prototype definition with an eventIn or eventOut in the prototype declaration, it is valid to use either the shorthand exposedField name (e.g., translation) or the explicit event name (e.g., set_translation or translation_changed). Table 4.4 defines the rules for mapping between the prototype declarations and the primary scene graph's nodes (yes denotes a legal mapping, no denotes an error).
| Prototype declaration | ||||||||||||||||||||||||||
Prototype scene graph |
|
Results are undefined if a field, eventIn, or eventOut of a node in the prototype definition is associated with more than one field, eventIn, or eventOut in the prototype's interface (i.e., multiple IS statements for a field/eventIn/eventOut in a node in the prototype definition), but multiple IS statements for the fields/eventIns/eventOuts in the prototype interface declaration is valid. Results are undefined if a field of a node in a prototype definition is both defined with initial values (i.e., field statement) and associated by an IS statement with a field in the prototype's interface. If a prototype instance has an eventOut E associated with multiple eventOuts in the prototype definition ED i , the value of E is the value of the eventOut that generated the event with the greatest timestamp. If two or more of the eventOuts generated events with identical timestamps, results are undefined.
Prototype definitions appearing inside a prototype definition (i.e., nested) are local to the enclosing prototype. IS statements inside a nested prototype's implementation may refer to the prototype declarations of the innermost prototype.
A PROTO statement establishes a DEF/USE name scope separate from the rest of the scene and separate from any nested PROTO statements. Nodes given a name by a DEF construct inside the prototype may not be referenced in a USE construct outside of the prototype's scope. Nodes given a name by a DEF construct outside the prototype scope may not be referenced in a USE construct inside the prototype scope.
A prototype may be instantiated in a file anywhere after the completion of the prototype definition. A prototype may not be instantiated inside its own implementation (i.e., recursive prototypes are illegal).
![]()
The EXTERNPROTO statement defines a new node type. It is equivalent to the PROTO statement, with two exceptions. First, the implementation of the node type is stored externally, either in a VRML file containing an appropriate PROTO statement or using some other implementation-dependent mechanism. Second, default values for fields are not given since the implementation will define appropriate defaults.
The semantics of the EXTERNPROTO are exactly the same as for a PROTO statement, except that default field and exposedField values are not specified locally. In addition, events sent to an instance of an externally prototyped node may be ignored until the implementation of the node is found.
The names and types of the fields, exposedFields, eventIns, and eventOuts of the interface declaration must be a subset of those defined in the implementation. Declaring a field or event with a non-matching name is an error, as is declaring a field or event with a matching name but a different type.
It is recommended that user-defined field or event names defined in EXTERNPROTO interface statements follow the naming conventions described in "4.7 Fields, eventIns, and eventOuts semantics."
The string or strings specified after the interface declaration give the location of the prototypes implementation. If multiple strings are specified, the browser searches in the order of preference (see "4.5.2 URLs").
If a URL string refers to a VRML file, the first PROTO statement found in the file (excluding EXTERNPROTOs) is used to define the external prototype's definition. The name of that prototype does not need to match the name given in the EXTERNPROTO statement.
To allow the creation of libraries of small, reusable PROTO definitions, browsers shall recognize EXTERNPROTO URLs that end with "#name" to mean the PROTO statement for "name" in the given file. For example, a library of standard materials might be stored in a file called "materials.wrl" that looks like:
#VRML V2.0 utf8
PROTO Gold [] { Material { ... } }
PROTO Silver [] { Material { ... } }
...etc.
A material from this library could be used as follows:
#VRML V2.0 utf8
EXTERNPROTO GoldFromLibrary [] "http://.../materials.wrl#Gold"
...
Shape {
appearance Appearance { material GoldFromLibrary {} }
geometry ...
}
...
Browsers that wish to add functionality beyond the capabilities in this standard shall do so only by creating prototypes or external prototypes. If the new node cannot be expressed using the prototyping mechanism (i.e., it cannot be expressed in the form of a VRML scene graph), it shall be defined as an external prototype with a unique URN specification. Authors who use the extended functionality may provide multiple, alternative URLs or URNs to represent content to ensure it is viewable on all browsers.
For example, suppose a browser wants to create a native Torus geometry node implementation:
EXTERNPROTO Torus [ field SFFloat bigR, field SFFloat smallR ]
["urn:inet:browser.com:library:Torus",
"http://.../proto_torus.wrl" ]
This browser will recognize the URN and use the URN resource's own private implementation of the Torus node. Other browsers may not recognize the URN, and skip to the next entry in the URL list and search for the specified prototype file. If no URLs are found, the Torus is assumed to be an empty node.
The prototype name "Torus" in the above example has no meaning whatsoever. The URN/URL uniquely and precisely defines the name/location of the node implementation. The prototype name is strictly a convention chosen by the author and shall not be interpreted in any semantic manner. The following example uses both "Ring" and "Donut" to name the torus node. However, the URN/URL pair "urn:browser.com:library:Torus, http://.../proto_torus.wrl" specifies the actual definitions of the Torus node:
#VRML V2.0 utf8
EXTERNPROTO Ring [field SFFloat bigR, field SFFloat smallR ]
["urn:browser.com:library:Torus", "http://.../proto_torus.wrl" ]
EXTERNPROTO Donut [field SFFloat bigR, field SFFloat smallR ]
["urn:browser.com:library:Torus", "http://.../proto_torus.wrl" ]
Transform { ... children Shape { geometry Ring { } } }
Transform { ... children Shape { geometry Donut { } } }
![]()
Most node types have at least one eventIn definition and thus can receive events. Incoming events are data messages sent by other nodes to change some state within the receiving node. Some nodes also have eventOut definitions. These are used to send data messages to destination nodes that some state has changed within the source node.
If an eventOut is read before it has sent any events (e.g., get_foo_changed), the initial value as specified in "5. Field and Event Reference" for each field/event type is returned.
The connection between the node generating the event and the node receiving the event is called a route. Routes are not nodes. The ROUTE statement is a construct for establishing event paths between nodes. ROUTE statements may either appear at the top level of a VRML file, in a prototype definition, or inside a node wherever fields may appear. Nodes referenced in a ROUTE statement shall be defined before the ROUTE statement.
The types of the eventIn and the eventOut shall match exactly. For example, it is illegal to route from an SFFloat to an SFInt32 or from an SFFloat to an MFFloat.
Routes may be established only from eventOuts to eventIns. For convenience, when routing to or from an eventIn or eventOut (or the eventIn or eventOut part of an exposedField), the set_ or _changed part of the event's name is optional. If the browser is trying to establish a ROUTE to an eventIn named zzz and an eventIn of that name is not found, the browser shall then try to establish the ROUTE to the eventIn named set_zzz. Similarly, if establishing a ROUTE from an eventOut named zzz and an eventOut of that name is not found, the browser shall try to establish the ROUTE from zzz_changed.
Redundant routing is ignored. If a file repeats a routing path, the second and subsequent identical routes are ignored. This also applies for routes created dynamically via a scripting language supported by the browser.
Once a sensor or Script has generated an initial event, the event is propagated from the eventOut producing the event along any ROUTEs to other nodes. These other nodes may respond by generating additional events, continuing until all routes have been honored. This process is called an event cascade. All events generated during a given event cascade are assigned the same timestamp as the initial event, since all are considered to happen instantaneously.
Some sensors generate multiple events simultaneously. In these cases, each event generated initiates a different event cascade with identical timestamps.
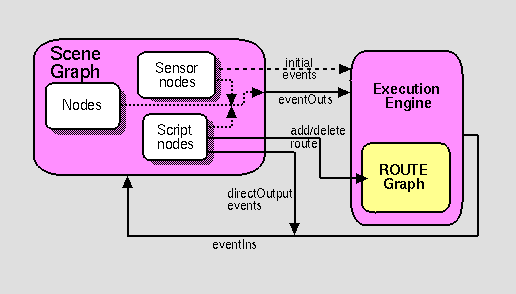
Figure 4.2 provides a conceptual illustration of the execution model. This figure is for illustration purposes only and is not intended for literal implementation.

Event cascades may contain loops, where an event E is routed to a node that generates an event that eventually results in E being generated again. To break such loops, implementations shall not generate two events from the same eventOut or to the same eventIn that have identical timestamps. This rule shall also be used to break loops created by cyclic dependencies between different sensor nodes.
Fan-in occurs when two or more routes write to the same eventIn. If two events with different values but the same timestamp are received at an eventIn, the results are indeterminate.
Fan-out occurs when one eventOut routes to two or more eventIns. This results in sending any event generated by the eventOut to all of the eventIns.
![]()
The browser controls the passage of time in a world by causing TimeSensors to generate events as time passes. Specialized browsers or authoring applications may cause time to pass more quickly or slowly than in the real world, but typically the times generated by TimeSensors will roughly correspond to "real" time. A world's creator should make no assumptions about how often a TimeSensor will generate events but can safely assume that each time event generated will be greater than any previous time event.
Time (0.0) is equivalent to 00:00:00 GMT January 1, 1970. Absolute times are specified in SFTime or MFTime fields as double-precision floating point numbers. Negative absolute times are interpreted as happening before 1970.
Processing an event with timestamp t may only result in generating events with timestamps greater than or equal to t.
VRML does not distinguish between discrete events (such as those generated by a TouchSensor) and events that are the result of sampling a conceptually continuous set of changes (such as the fraction events generated by a TimeSensor). An ideal VRML implementation would generate an infinite number of samples for continuous changes, each of which would be processed infinitely quickly.
Before processing a discrete event, all continuous changes that are occurring at the discrete event's timestamp shall behave as if they generate events at that same timestamp.
Beyond the requirements that continuous changes be up-to-date during the processing of discrete changes, the sampling frequency of continuous changes is implementation dependent. Typically a TimeSensor affecting a visible (or otherwise perceptible) portion of the world will generate events once per frame, where a frame is a single rendering of the world or one time-step in a simulation.
![]()
Authors often require that VRML worlds change dynamically in response to user inputs, external events, and the current state of the world. The proposition "if the vault is currently closed AND the correct combination is entered, open the vault" illustrates the type of problem which may need addressing. These kinds of decisions are expressed as Script nodes (see "6.40 Script") that receive events from other nodes, process them, and send events to other nodes. A Script node can also keep track of information between subsequent executions (i.e., retaining internal state over time).
This subclause describes the general mechanisms and semantics of all scripting language access protocols. Note that no particular scripting language is required by the VRML standard. Details for two scripting languages are in Annex B., "Java Scripting Reference" and Annex C., "JavaScript Scripting Reference", respectively. If either of these scripting languages are implemented, the Script node implementation shall conform with the definition described in the corresponding annex.
Event processing is performed by a program or script contained in (or referenced by) the Script node's url field. This program or script may be written in any programming language that the browser supports.
A Script node is activated when it receives an event. The browser shall then execute the program in the Script node's url field (passing the program to an external interpreter if necessary). The program can perform a wide variety of actions including sending out events (and thereby changing the scene), performing calculations, and communicating with servers elsewhere on the Internet. A detailed description of the ordering of event processing is contained in "4.10 Event processing."
Script nodes may also be executed after they are created (see "4.12.3 Initialize() and shutdown()"). Some scripting languages may allow the creation of separate processes from scripts, resulting in continuous execution (see "4.12.6 Asynchronous scripts").
Script nodes receive events in timestamp order. Any events generated as a result of processing an event are given timestamps corresponding to the event that generated them. Conceptually, it takes no time for a Script node to receive and process an event, even though in practice it does take some amount of time to execute a Script.
The scripting language binding may define an initialize() method. This method shall be invoked before the browser presents the world to the user and before any events are processed by any nodes in the same VRML file as the Script node containing this script. Events generated by the initialize() method shall have timestamps less than any other events generated by the Script node. This allows script initialization tasks to be performed prior to the user interacting with the world.
Likewise, the scripting language binding may define a shutdown() method. This method shall be invoked when the corresponding Script node is deleted or the world containing the Script node is unloaded or replaced by another world. This method may be used as a clean-up operation, such as informing external mechanisms to remove temporary files. No other methods of the script may be invoked after the shutdown() method has completed, though the shutdown() method may invoke methods or send events while shutting down. Events generated by the shutdown() method that are routed to nodes that are being deleted by the same action that caused the shutdown() method to execute will not be delivered. The deletion of the Script node containing the shutdown() method is not complete until the execution of its shutdown() method is complete.
The scripting language binding may define an eventsProcessed() method that is called after one or more events are received. This method allows Scripts that do not rely on the order of events received to generate fewer events than an equivalent Script that generates events whenever events are received. If it is used in some other time-dependent way, eventsProcessed() may be nondeterministic, since different browser implementations may call eventsProcessed() at different times.
For a single event cascade, a given Script node's eventsProcessed method shall be called at most once. Events generated from an eventsProcessed() method are given the timestamp of the last event processed.
Scripts that have access to other nodes (via SFNode/MFNode fields or eventIns) and that have their directOutput field set to TRUE may directly post eventIns to those nodes. They may also read the last value sent from any of the node's eventOuts.
When setting a value in another node, implementations are free to either immediately set the value or to defer setting the value until the Script is finished. When getting a value from another node, the value returned shall be up-to-date; that is, it shall be the value immediately before the time of the current timestamp (the current timestamp returned is the timestamp of the event that caused the Script node to execute).
Script nodes that are not connected by ROUTE statements may be executed asynchronously. If multiple directOutput Scripts read from and/or write to the same node, the results may be undefined.
Some languages supported by VRML browsers may allow Script nodes to spontaneously generate events, allowing users to create Script nodes that function like new Sensor nodes. In these cases, the Script is generating the initial events that causes the event cascade, and the scripting language and/or the browser shall determine an appropriate timestamp for that initial event. Such events are then sorted into the event stream and processed like any other event, following all of the same rules including those for looping.
The Script node's url field may specify a URL which refers to a file (e.g., using protocol http:) or incorporates scripting language code directly in-line (e.g., using protocol javabc:). The MIME-type of the returned data defines the language type. Additionally, instructions can be included in-line using either the data: protocol (which allows a MIME-type specification) or a "4.5.5 Scripting Language Protocol" defined for the specific language (from which the language type is inferred).
For example, the following Script node has one eventIn field named start and three different URL values specified in the url field: Java, JavaScript, and inline JavaScript:
Script {
eventIn SFBool start
url [ "http://foo.com/fooBar.class",
"http://foo.com/fooBar.js",
"javascript:function start(value, timestamp) { ... }"
]
}
In the above example when a start eventIn is received by the Script node, one of the scripts found in the url field is executed. The Java code is the first choice, the JavaScript code is the second choice, and the inline JavaScript code the third choice. A description of order of preference for multiple valued URL fields may be found in "4.5.2 URLs."
Events received by the Script node are passed to the appropriate scripting language method in the script. The method's name depends on the language type used. In some cases, it is identical to the name of the eventIn; in others, it is a general callback method for all eventIns (see the scripting language annexes for details). The method is passed two arguments: the event value and the event timestamp.
The fields, eventIns, and eventOuts of a Script node are accessible from scripting language methods. Events can be routed to eventIns of Script nodes and the eventOuts of Script nodes can be routed to eventIns of other nodes. Another Script node with access to this node can access the eventIns and eventOuts just like any other node (see "4.12.5 Scripts with direct outputs").
It is recommended that user-defined field or event names defined in Script nodes follow the naming conventions described in "4.7 Fields, eventIns, and eventOuts semantics."
Fields defined in the Script node are available to the script through a language-specific mechanism (e.g., a variable is automatically defined for each field and event of the Script node). The field values can be read or written and are persistent across method calls. EventOuts defined in the Script node may also be read; the returned value is the last value sent to that eventOut.
The script can access any eventIn or eventOut of any node to which it has access. The syntax of this mechanism is language dependent. The following example illustrates how a Script node accesses and modifies an exposed field of another node (i.e., sends a set_translation eventIn to the Transform node) using JavaScript:
DEF SomeNode Transform { }
Script {
field SFNode tnode USE SomeNode
eventIn SFVec3f pos
directOutput TRUE
url "javascript:
function pos(value, timestamp) {
tnode.set_translation = value;
}"
}
The language-dependent mechanism for accessing eventIns or eventOuts (or the eventIn or eventOut part of an exposedField) shall support accessing them without their "set_" or "_changed" prefix or suffix, to match the ROUTE statement semantics. When accessing an eventIn named "zzz" and an eventIn of that name is not found, the browser shall try to access the eventIn named "set_zzz". Similarly, if accessing an eventOut named "zzz" and an eventOut of that name is not found, the browser shall try to access the eventIn named "zzz_changed".
Each scripting language provides a mechanism for allowing scripts to send a value through an eventOut defined by the Script node. For example, one scripting language may define an explicit method for sending each eventOut, while another language may use assignment statements to automatically defined eventOut variables to implicitly send the eventOut. Sending multiple values through an eventOut during a single script execution will result in the "last" event being sent, where "last" is determined by the semantics of the scripting language being used.
The browser interface provides a mechanism for scripts contained by Script nodes to get and set browser state (e.g., the URL of the current world). This subclause describes the semantics of methods that the browser interface supports. An arbitrary syntax is used to define the type of parameters and returned values. The specific annex for a language contains the actual syntax required. In this abstract syntax, types are given as VRML field types. Mapping of these types into those of the underlying language (as well as any type conversion needed) is described in the appropriate language annex.
The getName() and getVersion() methods return a string representing the "name" and "version" of the browser currently in use. These values are defined by the browser writer, and identify the browser in some (unspecified) way. They are not guaranteed to be unique or to adhere to any particular format and are for information only. If the information is unavailable these methods return empty strings.
The getCurrentSpeed() method returns the average navigation speed for the currently bound NavigationInfo node in meters per second, in the coordinate system of the currently bound Viewpoint node. If speed of motion is not meaningful in the current navigation type, or if the speed cannot be determined for some other reason, 0.0 is returned.
The getCurrentFrameRate() method returns the current frame rate in frames per second. The way in which frame rate is measured and whether or not it is supported at all is browser dependent. If frame rate measurement is not supported or cannot be determined, 0.0 is returned.
The getWorldURL() method returns the URL for the root of the currently loaded world.
The replaceWorld() method replaces the current world with the world represented by the passed nodes. An invocation of this method will usually not return since the world containing the running script is being replaced. Scripts that may call this method shall have mustEvaluate set to TRUE.
The loadURL() method loads the first recognized URL from the specified url field with the passed parameters. The parameter and url arguments are treated identically to the Anchor node's parameter and url fields (see "6.2 Anchor"). This method returns immediately. However, if the URL is loaded into this browser window (e.g., there is no TARGET parameter to redirect it to another frame), the current world will be terminated and replaced with the data from the specified URL at some time in the future. Scripts that may call this method shall set mustEvaluate to TRUE.
The setDescription() method sets the passed string as the current description. This message is displayed in a browser dependent manner. An empty string clears the current description. Scripts that may call this method must have mustEvaluate set to TRUE.
The createVrmlFromString() method imports a string consisting of a VRML scene description, parses the nodes contained therein, and returns the root nodes of the corresponding VRML scene. The string must be self-contained (i.e., USE statements inside the string may refer only to nodes DEF'ed in the string, and non-built-in node types used by the string must be prototyped using EXTERNPROTO or PROTO statements inside the string).
The createVrmlFromURL() instructs the browser to load a VRML scene description from the given URL or URLs. The VRML file referred to must be self-contained (i.e., USE statements inside the string may refer only to nodes DEF'ed in the string, and non-built-in node types used by the string must be prototyped using EXTERNPROTO or PROTO statements inside the string). After the scene is loaded, event is sent to the passed node returning the root nodes of the corresponding VRML scene. The event parameter contains a string naming an MFNode eventIn on the passed node.
These methods respectively add and delete a route between the given event names for the given nodes. Scripts that may call this method must have directOutput set to TRUE.
![]()
Conceptually speaking, every VRML world contains a viewpoint from which the world is currently being viewed. Navigation is the action taken by the user to change the position and/or orientation of this viewpoint thereby changing the user's view. This allows the user to move through a world or examine an object. The NavigationInfo node (see "6.29 NavigationInfo") specifies the characteristics of the desired navigation behaviour, but the exact user interface is browser-dependent. The Viewpoint node (see "6.53 Viewpoint") specifies key locations and orientations in the world that the user may be moved to via scripts or browser-specific user interfaces.
The browser may allow the user to modify the location and orientation of the viewer in the virtual world using a navigation paradigm. Many different navigation paradigms are possible, depending on the nature of the virtual world and the task the user wishes to perform. For instance, a walking paradigm would be appropriate in an architectural walkthrough application, while a flying paradigm might be better in an application exploring interstellar space. Examination is another common use for VRML, where the world is considered to be a single object which the user wishes to view from many angles and distances.
The NavigationInfo node has a type field that specifies the browser the navigation paradigm for this world. The actual user interface provided to accomplish this navigation is browser-dependent. See "6.29 NavigationInfo" for details.
The browser controls the location and orientation of the viewer in the world, based on input from the user (using the browser-provided navigation paradigm) and the motion of the currently bound Viewpoint node (and its coordinate system). The VRML author may place any number of viewpoints in the world at important places from which the user might wish to view the world. Each viewpoint is described by a Viewpoint node. Viewpoints exist in their parent's coordinate system, and both the viewpoint and the coordinate system may be changed to affect the view of the world presented by the browser. Only one viewpoint may be bound at a time. A detailed description of how the Viewpoint node operates may be found in "4.6.10 Bindable children nodes" and "6.53 Viewpoint."
User navigation is independent of the location and orientation of the currently bound Viewpoint node; navigation is performed relative to the Viewpoint's location and does not affect the values of a Viewpoint node. The location of the viewer may be determined with a ProximitySensor node (see "6.38 ProximitySensor").
A VRML file may contain Collision nodes (see "6.8 Collision") and NavigationInfo nodes that may influence the browser's navigation paradigm. The browser is responsible for detecting collisions between the viewer and the objects in the virtual world, and is also responsible for adjusting the viewer's location when a collision occurs. Browsers shall not disable collision detection except for the special cases listed below. Collision nodes may be used to generate events when the viewer collides with objects, and may be used to designate that certain objects should be treated as transparent to collisions. Support for inter-object collision is not specified. The NavigationInfo types of WALK, FLY, and NONE shall strictly support collision detection. However, the NavigationInfo types ANY and EXAMINE may temporarily disable collision detection during navigation, but shall not disable collision detection during the normal execution of the world. See "6.29 NavigationInfo" for details on the various navigation types.
NavigationInfo nodes may be used to specify certain parameters often used by browser navigation paradigms. The size and shape of the viewer's avatar determines how close the avatar may be to an object before a collision is considered to take place. These parameters may also be used to implement terrain following by keeping the avatar a certain distance above the ground. They may additionally be used to determine how short an object must be for the viewer to automatically step up onto it instead of colliding with it.
![]()
The VRML lighting model provides detailed equations which define the colours to apply to each geometric object. For each object, the values of the Material node, Color node and texture currently being applied to the object are combined with the lights illuminating the object and the currently bound Fog node. These equations are designed to simulate the physical properties of light striking a surface.
A Shape node is unlit if either of the following is true:
Note the special cases of geometry nodes that do not support lighting (see "6.24 IndexedLineSet" and "6.36 PointSet" for details).
If the shape is unlit, the colour (Irgb) and alpha (A, 1-transparency) of the shape at each point on the shape's geometry is given in Table 4.5.
| Texture type | Colour per-vertex or per-face |
Colour NULL |
| No texture | Irgb= ICrgb A = 1 |
Irgb= (1,
1, 1) A = 1 |
| Intensity (one-component) |
Irgb= IT × ICrgb A = 1 |
Irgb = (IT,IT,IT ) A = 1 |
| Intensity+Alpha (two-component) |
Irgb= I
T × ICrgb A = AT |
Irgb= (IT,IT,IT ) A = AT |
| RGB (three-component) |
Irgb= ITrgb A = 1 |
Irgb= ITrgb A = 1 |
| RGBA (four-component) |
Irgb= ITrgb A = AT |
Irgb= ITrgb A = AT |
where:
AT = normalized [0, 1] alpha value
from 2 or 4 component texture image
ICrgb =
interpolated per-vertex colour, or per-face colour, from Color node
IT = normalized [0, 1] intensity
from 1 or 2 component texture image
ITrgb= colour
from 3-4 component texture image
If the shape is lit (i.e., a Material and an Appearance node are specified for the Shape), the Color and Texture nodes determine the diffuse colour for the lighting equation as specified in Table 4.6.
Texture type |
Colour per-vertex or per-face |
Color node NULL |
| No texture | ODrgb
= ICrgb A = 1-TM |
ODrgb = IDrgb A = 1-TM |
| Intensity texture (one-component) |
ODrgb
= IT × ICrgb A = 1-TM |
ODrgb
= IT × IDrgb A = 1-TM |
| Intensity+Alpha texture (two-component) |
ODrgb
= IT × ICrgb A = AT |
ODrgb
= IT × IDrgb A = AT |
| RGB texture (three-component) |
ODrgb
= ITrgb A = 1-TM |
ODrgb
= ITrgb A = 1-TM |
| RGBA texture (four-component) |
ODrgb
= ITrgb A = AT |
ODrgb
= ITrgb A = AT |
where:
IDrgb =
material diffuseColor
ODrgb =
diffuse factor, used in lighting equations below
TM = material transparency
... and all other terms are as above.
An ideal VRML implementation will evaluate the following lighting equation at each point on a lit surface. RGB intensities at each point on a geometry (Irgb) are given by:
Irgb = IFrgb × (1 -f0)
+ f0 × (OErgb + SUM( oni × attenuationi × spoti
× ILrgb
×
(ambienti + diffusei + specular i)))
where:
attenuationi = 1 / max(c1 + c2 ×
dL + c3 ×
dL² , 1 )
ambienti = Iia
× ODrgb
× Oa
diffusei = Ii
× ODrgb
× ( N · L )
specular i = Ii
× OSrgb
× ( N · ((L + V) / |L + V|))shininess
× 128
and:
|
|
|---|---|
| lighti is PointLight or DirectionalLight | 1 |
| spotAngle >= spotCO | 0 |
| spotAngle <= spotBW | 1 |
| spotBW < spotAngle < spot CO | (spotAngle - spotCO ) / (spotBW-spotCO) |
| Condition | f0 = |
|---|---|
| no fog | 1 |
| fogType "LINEAR", dV < fogVisibility | (fogVisibility-dV) / fogVisibility |
| fogType "LINEAR", dV > fogVisibility | 0 |
| fogType "EXPONENTIAL", dV < fogVisibility | exp(-dV / (fogVisibility-dV ) ) |
| fogType "EXPONENTIAL", dV > fogVisibility | 0 |
The VRML lighting equations are based on the simple illumination equations given in E.[FOLE] and E.[OPEN].
![]()
http://www.vrml.org/Specifications/VRML97/DIS/part1/concepts.html