2006 Project
1
Due 2/6/06 at
11:59pm Chicago time
This
project is
designed to be a fairly straightforward way for you to start writing
GLSL code in a C/C++ program and get it to compile and run on the
platform of your choice (as long as I can run it on a 10.4 Mac, a
Windows XP SP2 PC, or a Suse 10 PC so I can try to run it myself.)
We
will base
this project on the procedural brick shader example in Chapter 6 of the
Orange
Book that we will talk about in class on week two.
Start
by getting the brick shader source code to work and draw a flat square
with the brick pattern on it.
Now
create a box
made of bricks using the brick shader and glutSolidCube. You will
notice that there are now some problems with this shader on some of the
sides. Fix these problems so
the bricks look correct on the sides and the corners look correct (hint
you may find the normal
useful here.) You should use the mortar colour to cover the entire top
and bottom of the cube, and the top and bottom rows of bricks.
To
avoid the
aliasing problems on the bricks please use smoothstep instead of step -
be sure that the
bricks are anti-aliased on all four sides. There is one solution given
later in
the orange book, though that may be overkill.
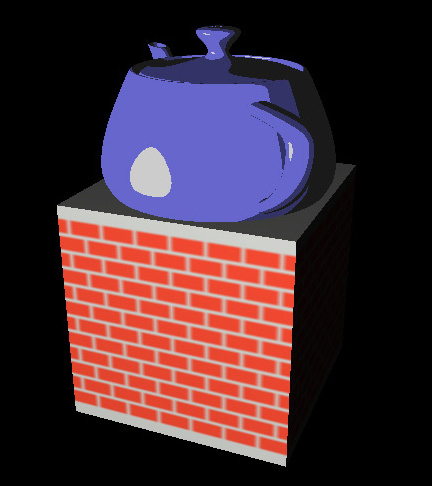
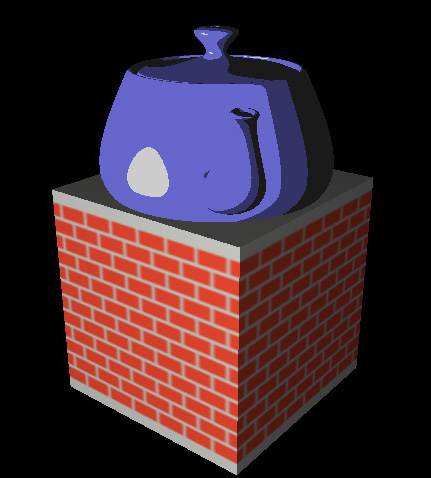
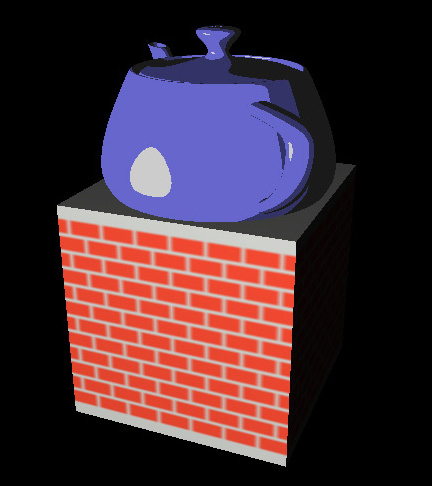
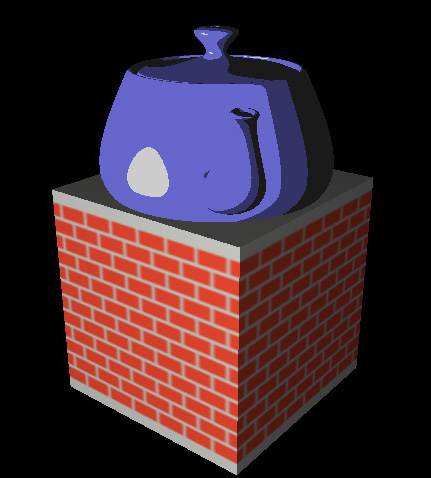
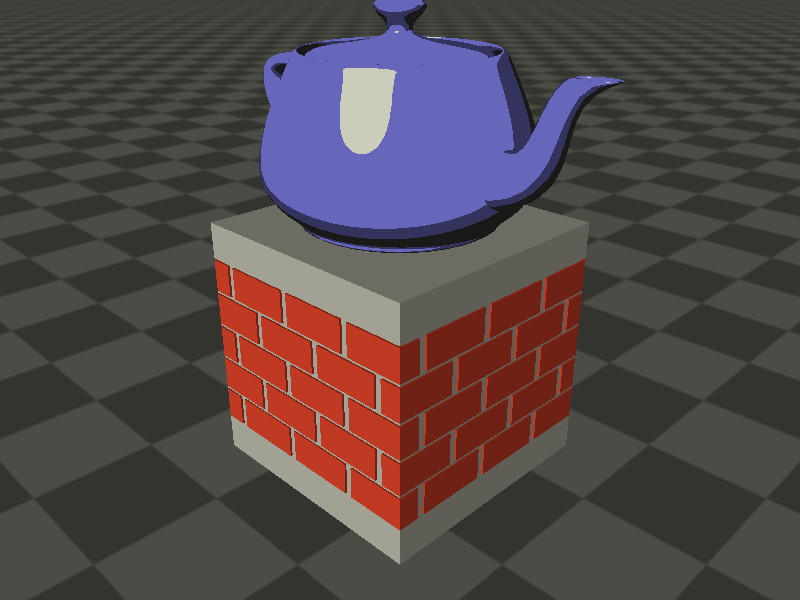
Place
a toon shaded teapot on top of the bricks. If you are not using glut (or even
if you are) you can feel free to subsitute some other suitable model
for the teapot.
Have
the brick platform and the toon shaded teapot spin around slowly with
the light remaining at a constant position/direction.
Change the viewpoint so the user is slightly looking down on the
objects so it is easier to see the top.
Allow the user to use the mouse or keyboard (arrow keys or WASD
block) to
interactively move the light source. You should ensure
that the light comes from the same direction for all of the
objects in the scene.
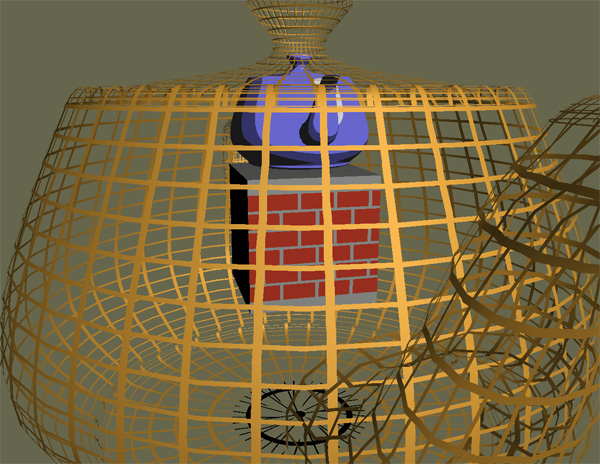
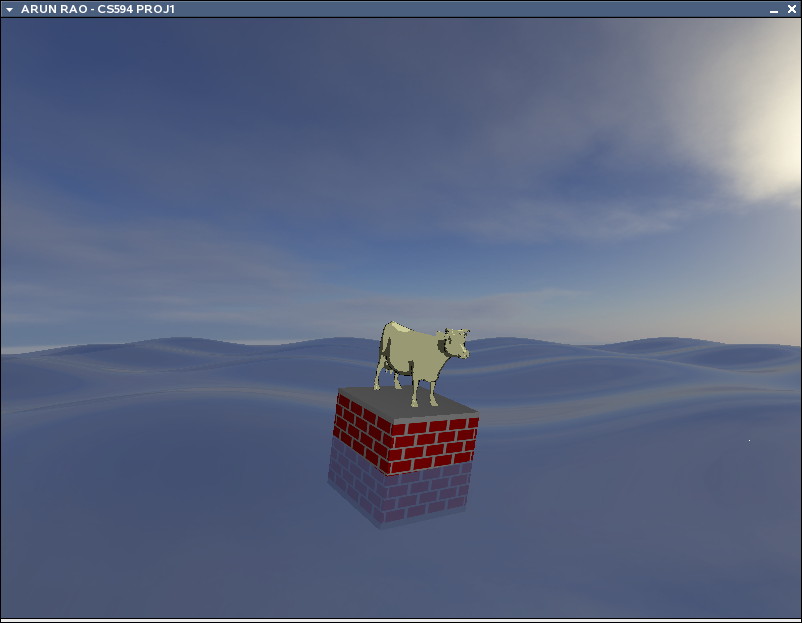
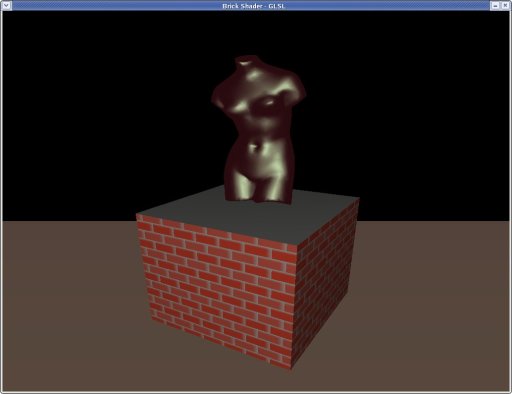
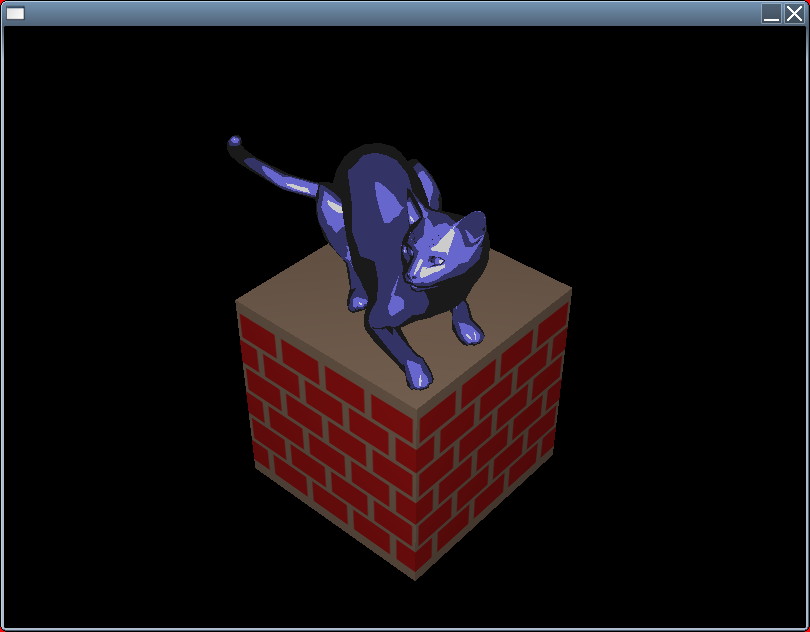
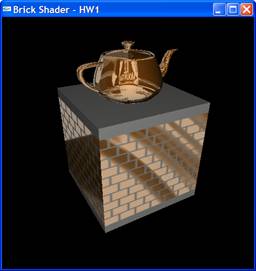
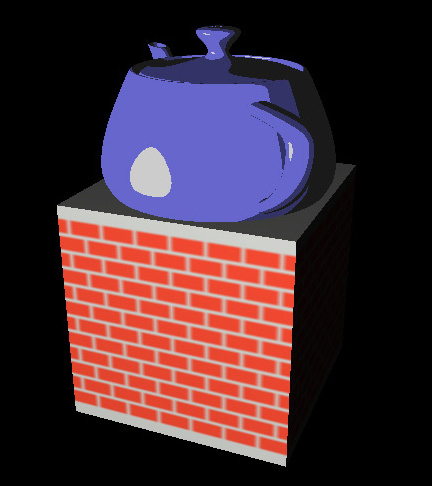
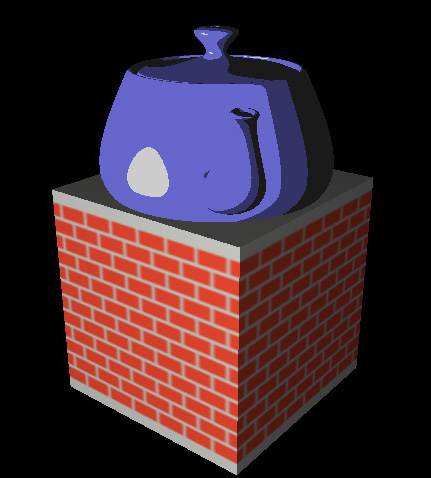
Here are a
couple snapshots. Note how the bricks look on the corner in the second
image.


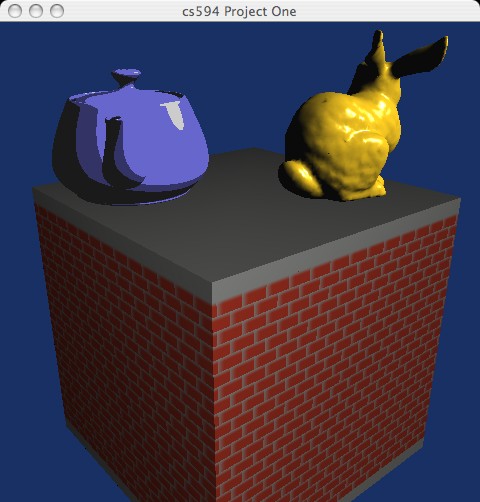
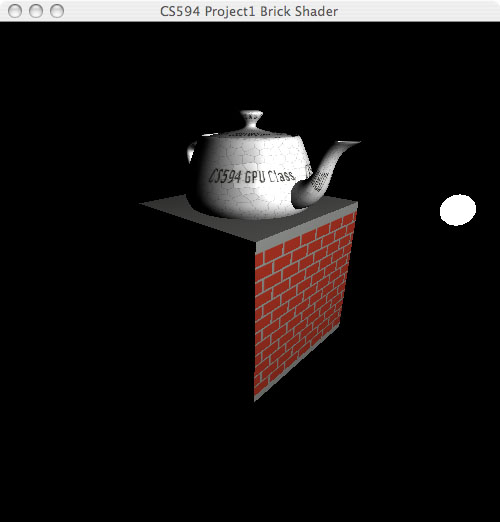
If
you do all of
that then you will get a B. To get an A, you will need to implement
another shader as part of the same scene. For example you could use a
noise function to make the procedural bricks look a lot better, or add
another reflective object between the bricks and the teapot that makes
use of an environment map, or maybe try multi-texturing. Try things
out; make it look cool.
To
turn in your
project you should set up a web page describing your work, including
the well-commented source code and required files to be able to compile
and run your program, and some screendumps showing what your
application should look like when its running. You should then email
andy with the
location of this website before the deadline.
It
would
probably be a good idea to put a backup copy of the web page at a
second website just in case I can't get to the first one.
Here is the
collection of Project 1 submissions:
last
revision 7/15/08